- コラボレーター
- 加留部 有哉
GitHubがより便利になる使い方、ショートカット・Trending・gitterを解説【連載第6回】

この記事は、リポジトリ管理サービスGitHubの入門記事、連載第6回目です。
今までの連載では、GitHubとは何なのか?と、基本的な機能の使い方を解説していきました。今回は、少し趣向を変えて、GitHubをより便利に活用するためのTipsを紹介します。
目次
- キーボードショートカットを活用する
- Trendingで注目を集めるOSSを調べる
- チャットサービスgitterを使う
- Integrationを探す
▼このシリーズの記事一覧
- チーム開発を変える「GitHub」とは?導入方法・使い方を徹底解説!【第1回】【導入編】
- チーム開発を変える「GitHub」とは?〜Pull Requestの使い方〜【連載第2回】
- チーム開発を変える「GitHub」とは?〜Issuesの使い方〜【連載第3回】
- チーム開発を変える「GitHub」とは?〜Organizationとアクセス管理〜【連載第4回】
- チーム開発を変える「GitHub」とは?〜ZenHubでカンバンを使う〜【番外編】
- GitHubライクな機能が備わったOSS「GitLab」とは?【GitHub入門】【第5回】
- GitHubがより便利になる使い方、ショートカット・Trending・gitterを解説【連載第6回】
- GitHub Enterprise、GitLab、BitBucket。GitHubライクなサービス3つの特徴を紹介【連載第7回】
キーボードショートカットを活用する
ブラウザ上でGithubのページを見ているときに、間違えてキーボードを押してしまい、変なページに飛ばされたことはないでしょうか。私はよくあります…。
実は、GitHubのページには、いくつかのキーボードショートカットが設定されています。間違えて踏むと厄介ですが、使いこなせると結構便利です。
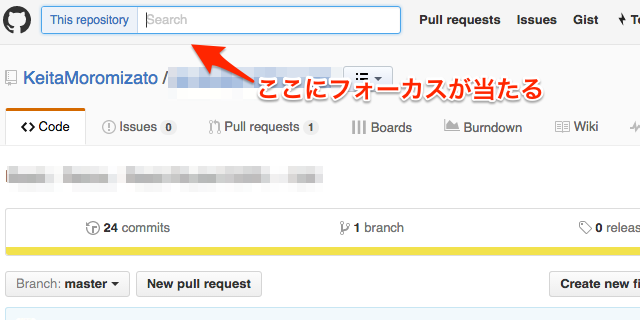
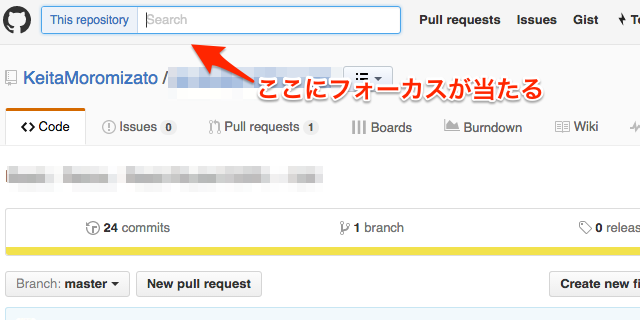
例えば、sキーを押すと、そのページ内にあるサーチボックスにフォーカスが当たります。
リポジトリの「Code」画面でこれを押すと、そのリポジトリ内の検索フォームにフォーカスされます。マウス操作不要でこれが使えるのは便利ですね。

他にも、リポジトリ画面でgをiを同時に押すとIssuesのタブに飛んだり、gとpを同時に押すとPull Requestのタブに飛んだりと、よく使うページへのショートカットが用意されています。
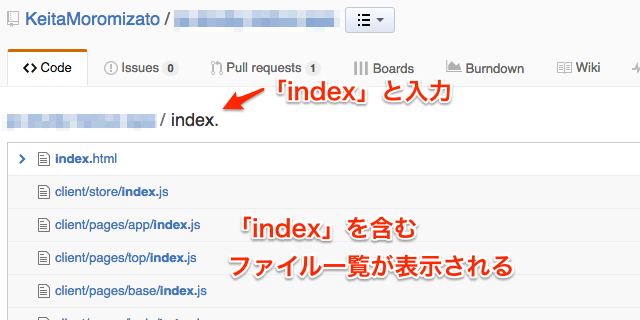
その中でも便利だと思うのが、「Code」画面でtを押すと表示される、File Finderです。
この画面では、リポジトリに含まれるファイルを再帰的に検索できます。遷移後、そのまま検索したいファイル名を入力すると、その文字が含まれるファイル一覧が表示されます。

キーボードショートカットの一覧は、こちらのページに載っています。今回紹介したもの以外にも、使えそうなものはあるので、ぜひ一度試してみてください。
「Trending」で注目を集めるOSSを調べる
次はTrending機能を紹介します。Trendingページには、いまGitHubで注目を集めているリポジトリが一覧化されています。まだ日本語の情報は少ない、新しいライブラリを発見できる面白さがあります。
Trendingページは少々分かりづらいところにあります。まずはユーザーアイコンから[Explore]を選択します。

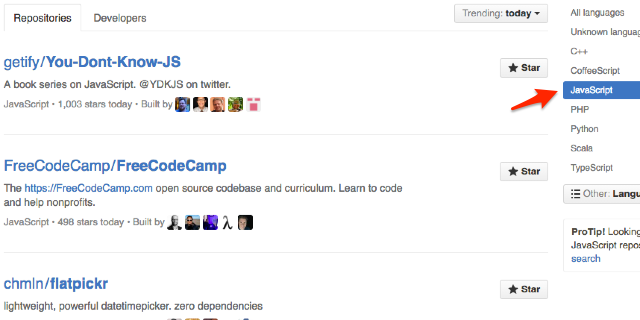
そして表示されるページの、[Trending]タブを選択すると、そこにトレンドのリポジトリ一覧が表示されます。
Trendingは、言語ごとにフィルタリングして表示することもできます。

ここで表示されているOSSが、実際にどこまで使えるかは分かりませんが、同僚に自慢するネタくらいにはなるでしょう。
チャットサービス「gitter」を使う
次に紹介するのは、チャットサービスgitterです。これはGitHubの機能ではなく、別のサービスなのですが、GitHubとの親和性が非常に高いです。
gitterはSlackのようなチャットサービスと似た作りになっているのですが、一番大きなポイントはGitHubのリポジトリ単位でチャットルームが作れることです。OSSの方向性の話のような、Issuesよりもチャット形式でディスカッションしたい話をしたり、リポジトリ数が少ない会社の社内コミュニケーションとしても活用できます。
LPを見る限り日本語が不安ですが、中身は全部英語なので大丈夫です(?)。こちらからGitHubアカウントでサインアップをするとサービス連携の許可が求められますので、承認して先に進みましょう。

ログインすると、Slack風のチャットルームが表示されます。ユーザーアイコンの部分を選択すると、下の方に[Add a Room]というボタンが表示されます。これを押してみます。
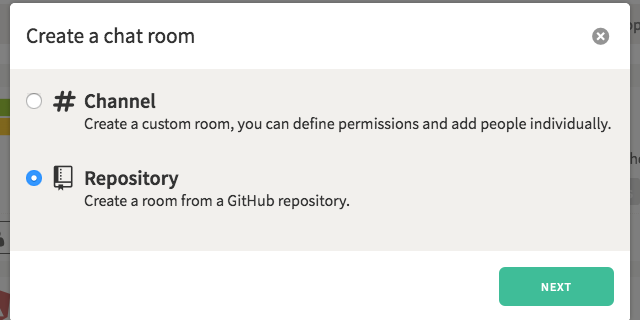
そして出てきたポップアップの、[Repository]を選択して次に進みます。

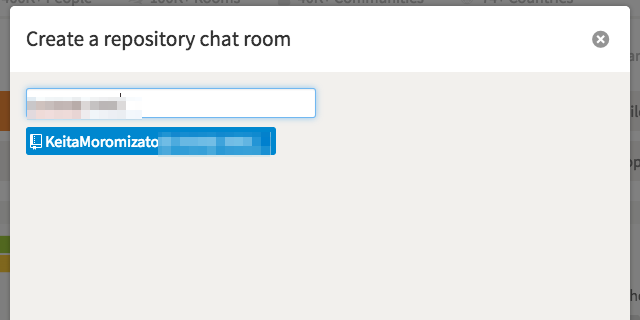
するとリポジトリの選択画面に移るので、ここでチャットルームと関連付けたいリポジトリを選択します。

これで設定は終わりです。あとは人を招待したりして、普通にチャットルームとして活用しましょう。
gitterの凄い所は、チャットが完全にプログラマー向けに作られているところです。Markdown記法でコメントを打つとチャット欄にもフォーマットを整形して表示されたり、“`でコードを囲って入力すると、しっかりとその言語に合わせて色付けをしてくれます!

このMarkdownやコードを綺麗に表示してくれるという機能だけでも、かなり魅力的ですね…。エンジニアだけでコミュニケーションを取りたい場合、試しに使ってみてはいかがでしょうか。
ちなみに、gitterは自分のリポジトリのチャットルームを作るだけでなく、OSSで進行しているプロジェクトの部屋を除くこともできます。今使っているフレームワークの今後を垣間見たりできるかもしれないですね。
「Integration」を探す
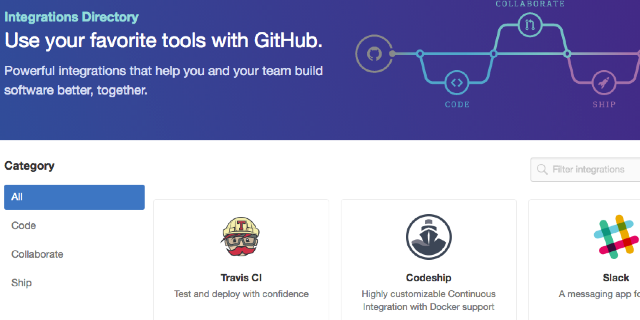
最後に、Integrationページを紹介します。Integrationページでは、GitHubと密に連携できるサービスの一覧を確認できます。
今回紹介したgitterや、以前の記事で解説したZenhubを始め、SlackやCircleCIといった有名ドコロが揃っています。

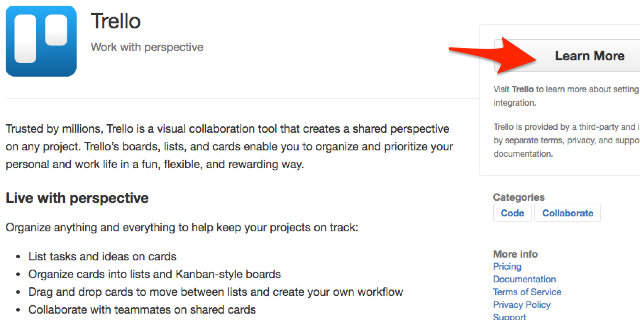
ただ、このページから直接連携ができるわけではないようです。個別ページに行くと、[Learn more]ボタンがあるので、ここから詳しい連携方法が確認できます。
あくまでもIntegrationページは、連携できるサービスの一覧が確認でき、連携すると何ができるのかを確認するためのページのようです。

GitHubと連携できるサービスは続々と増えていて、例えばAWSへのデプロイを自動化する「CodeDeploy」や、GitHubリポジトリから電子書籍を作る「GitBook」などは面白いですね。
この連載でもカバーしきれないほどの数があるので、Integrationページから気になるものを探して、試してみてはいかがでしょうか。
▼このシリーズの記事一覧
- チーム開発を変える「GitHub」とは?導入方法・使い方を徹底解説!【第1回】【導入編】
- チーム開発を変える「GitHub」とは?〜Pull Requestの使い方〜【連載第2回】
- チーム開発を変える「GitHub」とは?〜Issuesの使い方〜【連載第3回】
- チーム開発を変える「GitHub」とは?〜Organizationとアクセス管理〜【連載第4回】
- チーム開発を変える「GitHub」とは?〜ZenHubでカンバンを使う〜【番外編】
- GitHubライクな機能が備わったOSS「GitLab」とは?【GitHub入門】【第5回】
- GitHubがより便利になる使い方、ショートカット・Trending・gitterを解説【連載第6回】
- GitHub Enterprise、GitLab、BitBucket。GitHubライクなサービス3つの特徴を紹介【連載第7回】