- コラボレーター
- SELECK
アイデアを一瞬で具現化。やっぱりすごい、Claudeの「Artifacts」とは?各社事例もお届け

高度なタスク処理能力をもち、今やChatGPTと肩を並べる勢いで注目を集めている大規模言語モデル「Claude 3.5 Sonnet」。
その中でも、最近話題を呼んでいるのが「Artifacts(アーティファクト)」という機能です。簡単に概要をお伝えすると、これまで「テキスト」しか生成されなかったのが、インタラクティブな図表、また動的なサービスやアプリを開発できるようになり、その場で試しながら修正できるという優れもの。
つまり、この機能によりClaudeは単なる会話型AIから、対話しながら一緒にコンテンツを生成する共同作業型AIへと進化を遂げたのです。
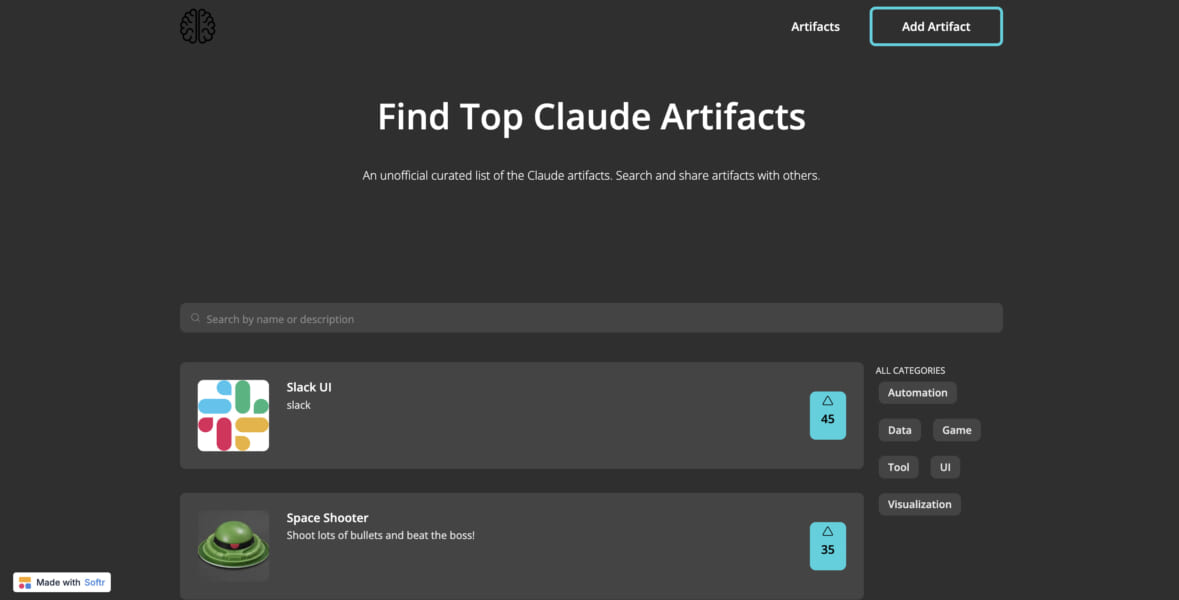
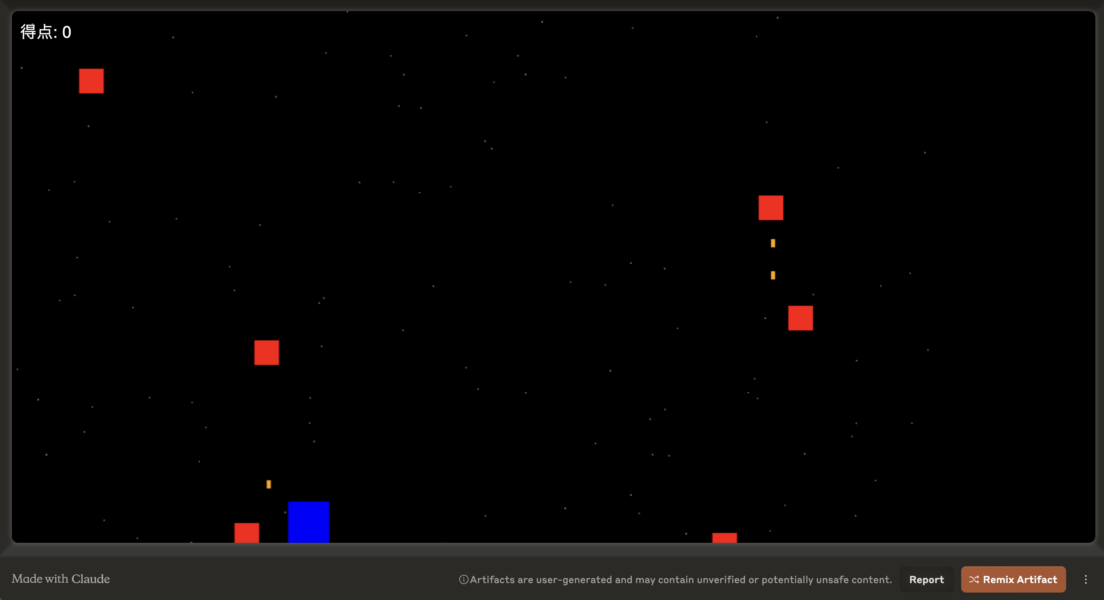
なかには、以下のようなシューティングゲームを開発している人も…!これがClaude一つでできてしまうと思うと、かなりワクワクしませんか?
▼IT naviさんが開発された「Space Shooter」
 さらに、2024年8月からは、無料プランを含むすべてのClaudeユーザーを対象に提供が開始されており、ビジネスシーンでのArtifacts活用が急速に広がっていくと予想されます。
さらに、2024年8月からは、無料プランを含むすべてのClaudeユーザーを対象に提供が開始されており、ビジネスシーンでのArtifacts活用が急速に広がっていくと予想されます。
そこで今回は、前半でArtifacts機能の特徴や使い方を解説し、後半は実際に業務に活用している方々から寄せられた具体的な活用事例をご紹介します。ぜひ最後までご覧ください。
<目次>
- Claude の「Artifatcs」機能とは?
- 実際に、Artifacts機能を使ってみましょう!
- Artifactsの基本的な機能をまるっとご紹介
- DiningX社の活用事例
- Gaudiy社の活用事例
※本記事に掲載している情報は、記事公開時点のものになります。サービスのアップデートにより情報が記事公開時と異なる可能性がございますので予めご了承ください。最新の情報については、Anthropic社のサポートページをご参照ください。また、記事の内容についてご意見や修正のご提案がございましたらこちらまでお願いします。
Claude の「Artifatcs」機能とは?
「Artifacts」とは、Claude 3.5 Sonnetで利用できる、AIが生成したコンテンツをより構造化・視覚化された状態で活用できる機能です。2024年10月時点で、WebだけでなくiOSおよびAndroidアプリでも利用できます。
まず最初に、Artitacts機能が「すごい!」と言われている理由をざっくりまとめてみました。
- テキスト、コード、画像、図表、Reactコンポーネントなど、多様な形式のコンテンツを生成できる
- 生成されたコンテンツのコードを表示し、コピーやダウンロードも可能
- アプリを生成した場合、その場で動作を確認できる
- 生成したコンテンツを一般公開・URLで簡単に外部共有できる
- 「バージョン履歴機能」で、過去の修正を遡れる
- 「リミックス機能」で、他の人が作成したコンテンツを自分のアカウントで実行・編集できる
これだけでも、従来のClaudeと比較して、かなり利用の幅が広がったことが伝わるのではないでしょうか…?
Artifacts機能が実装される前のClaudeは、主に「テキスト生成AI」としての機能がメインでした。そのため、例えば「テキストを構造化し、その後グラフ化したい」という場合、グラフ作成ツールを別で利用しなければならなかったと思います。
また、Claude以外の生成AIツールでもArtifactsに似た機能はありましたが、テキストと視覚的なコンテンツが分離されていないため、コンテンツの微調整が難しいという課題がありました。
しかし、Artifacts機能が実装されたことによって、Claudeでテキスト生成だけでなく、コードを生成して実際に動かしたり、データを構造・図表化したりといったことが可能になったのが大きな特徴です。
さらに、生成されたコンテンツはチャット欄とは別画面でプレビューされるため、AIと対話しながらコンテンツを調整できる点も利点でしょう。
実際のArtifactsの画面は以下のように、チャット欄の横に専用のウィンドウが表示される形です。
▼Artifact機能のプレビュー画面
 次に、せっかくなので、Claudeにどのようなコンテンツを生成できるのか聞いてみました。現時点では以下6タイプが対応しているようです。
次に、せっかくなので、Claudeにどのようなコンテンツを生成できるのか聞いてみました。現時点では以下6タイプが対応しているようです。
- コード (application/vnd.ant.code)
- ドキュメント (text/markdown)
- HTML (text/html)
- SVG (image/svg+xml)
- Mermaid図 (application/vnd.ant.mermaid)
- Reactコンポーネント (application/vnd.ant.react)
さらに、どのような利用用途があるのかを尋ねてみたところ、以下のようなものが挙げられました。
- ソフトウェア開発(コーディング)
- プロトタイピング作成
- データの分析・可視化
- グラフ化(SVGまたはReactコンポーネント)
- データフロー図の生成(Mermaid)
- ドキュメンテーション
- プロジェクト管理(ガントチャートの作成)
だいぶ幅広いですね!営業や企画といったビジネス職の方はもちろん、技術職の方まで活用できそうです。特に、エンジニアリングやデザイン等の専門知識がないから、なかなかアイデア具現化が進まなかった…という方にとってはかなり嬉しい機能ではないでしょうか。
また、詳しくは後述しますが、嬉しいポイントとして、生成したArtifactsはチーム間でURL共有し、各人で編集することも可能です。そのため、リモートワーク体制が続く企業にとっては、イメージの共有やすり合わせに大変便利な機能ではないかと思います。
実際に、Artifacts機能を使ってみましょう!
それでは、実際にArtifacts機能を触ってみようと思います!
使い方は、これまでのClaudeと基本的には同じで、チャット欄にテキストを入力するだけです。さらに、マルチモーダル機能により、テキストだけでなくコードや画像、PDFデータなども入力できます。
Claudeは入力内容に応じて、必要と判断した場合に自動でArtifactsを生成します。Claudeに訪ねてみたところ、以下のような条件を満たす場合に生成されるそうです。
- 実質的な内容 (15行以上)
- ユーザーが修正や反復、所有権を持つ可能性が高い内容
- 会話の文脈なしで理解できる自己完結型の複雑な内容
- 会話外での最終的な使用を意図したコンテンツ (レポート、メール、プレゼンテーションなど)
- 複数回参照または再利用される可能性が高いコンテンツ
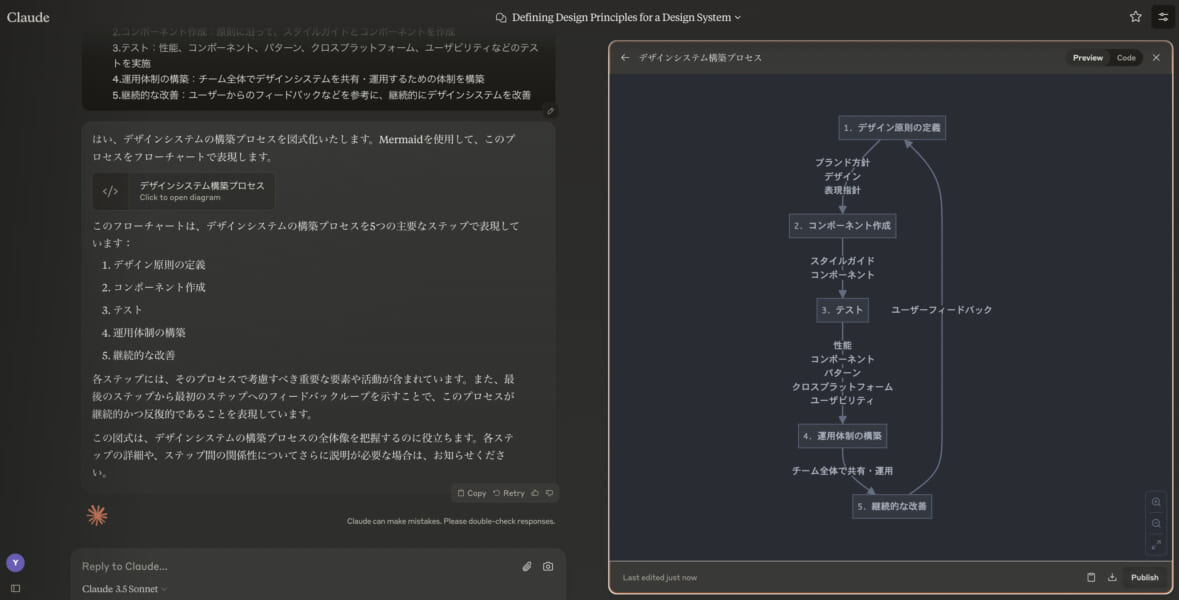
今回は、「デザインシステム」の構築プロセスを図式化してみます。まず、以下のプロンプトを入力してみました。
以下の内容をわかりやすく図式化してください。
1.デザイン原則の定義:ブランド方針、デザイン、表現指針などを元に原則を定義
2.コンポーネント作成:原則に沿って、スタイルガイドとコンポーネントを作成
3.テスト:性能、コンポーネント、パターン、クロスプラットフォーム、ユーザビリティなどのテストを実施
4.運用体制の構築:チーム全体でデザインシステムを共有・運用するための体制を構築
5.継続的な改善:ユーザーからのフィードバックなどを参考に、継続的にデザインシステムを改善
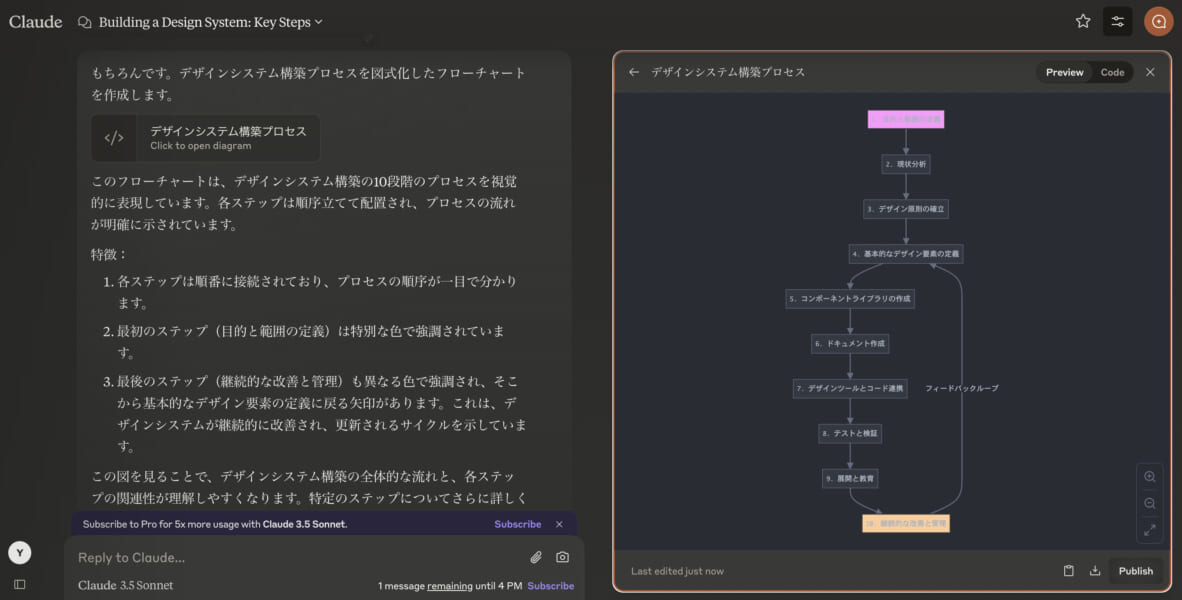
上記を実行し、実際に生成されたものがこちらです。「最後のステップから最初のステップへのフィードバックループ」も自動で反映してくれていますね。
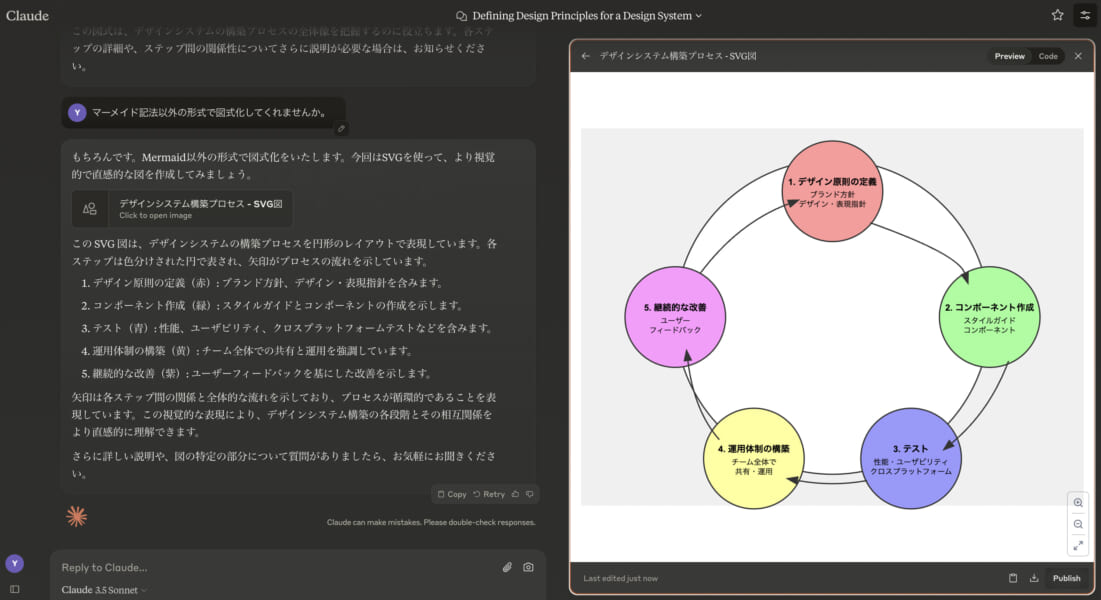
 次に、Mermaid記法以外での図式化をお願いしてみたところ、今度はSVG形式で作図してくれました。一瞬で作図してくれるので、プレゼン資料に追加する画像作成などもClaudeで事足りてしまいそうです…!
次に、Mermaid記法以外での図式化をお願いしてみたところ、今度はSVG形式で作図してくれました。一瞬で作図してくれるので、プレゼン資料に追加する画像作成などもClaudeで事足りてしまいそうです…!
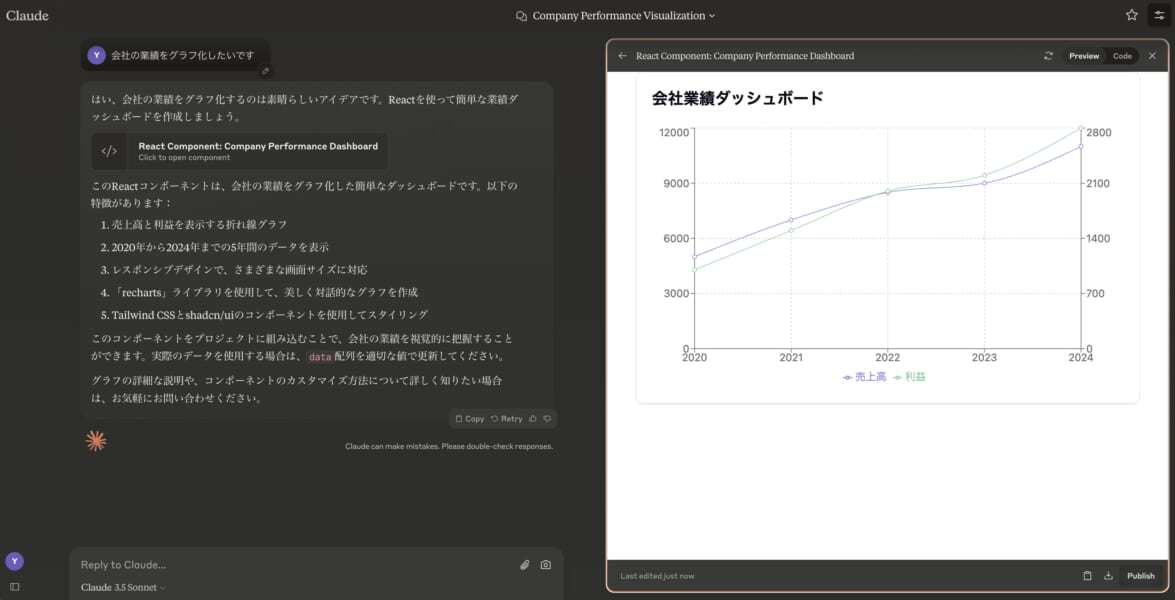
 以下、別のプロンプトを入力し、Mermaid記法とSVG画像以外のものも生成してみました。
以下、別のプロンプトを入力し、Mermaid記法とSVG画像以外のものも生成してみました。
▼会社の業績をグラフ化してもらった

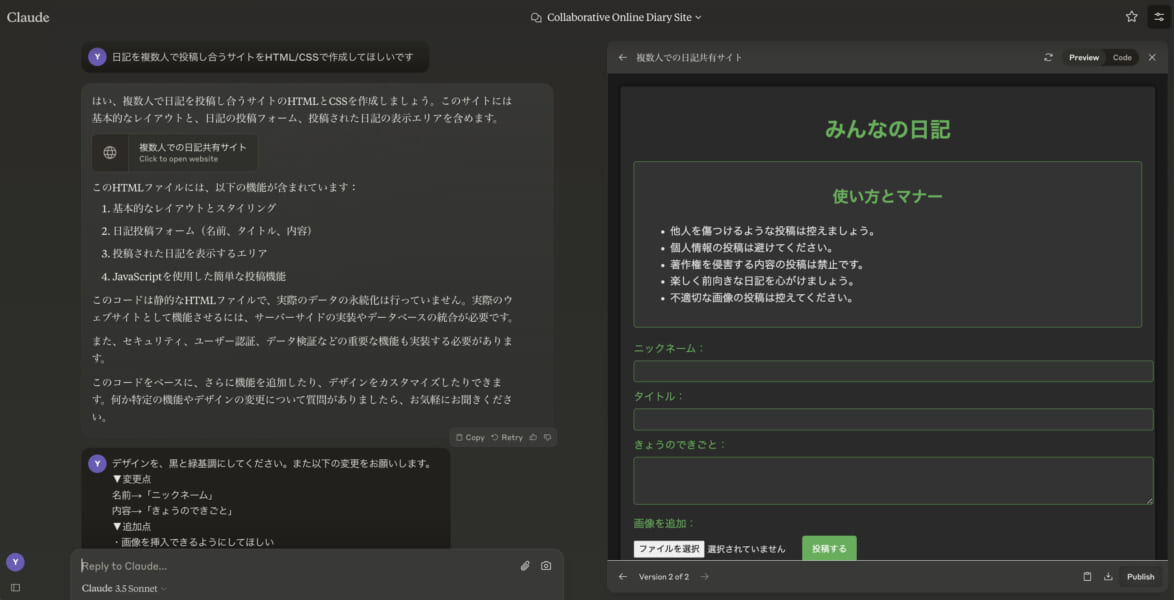
▼HTML/CSSで日記サイトを作ってもらった

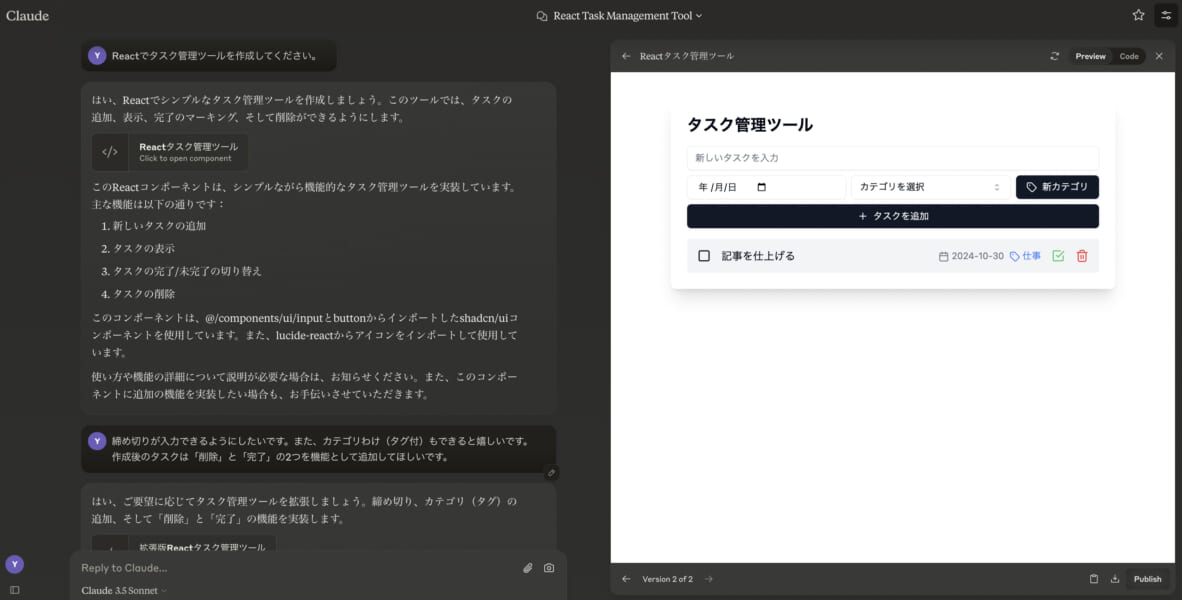
▼Reactでタスク管理ツールを作成してもらった

以下のサイトではArtifactsのさまざまな活用アイデアが掲載されていますので、こちらもぜひチェックしてみてください。
Artifactsの基本的な機能をまるっとご紹介
ここからは、Artifactsの基本的な機能を順番に紹介していきます。
<プレビュー表示・コード確認>
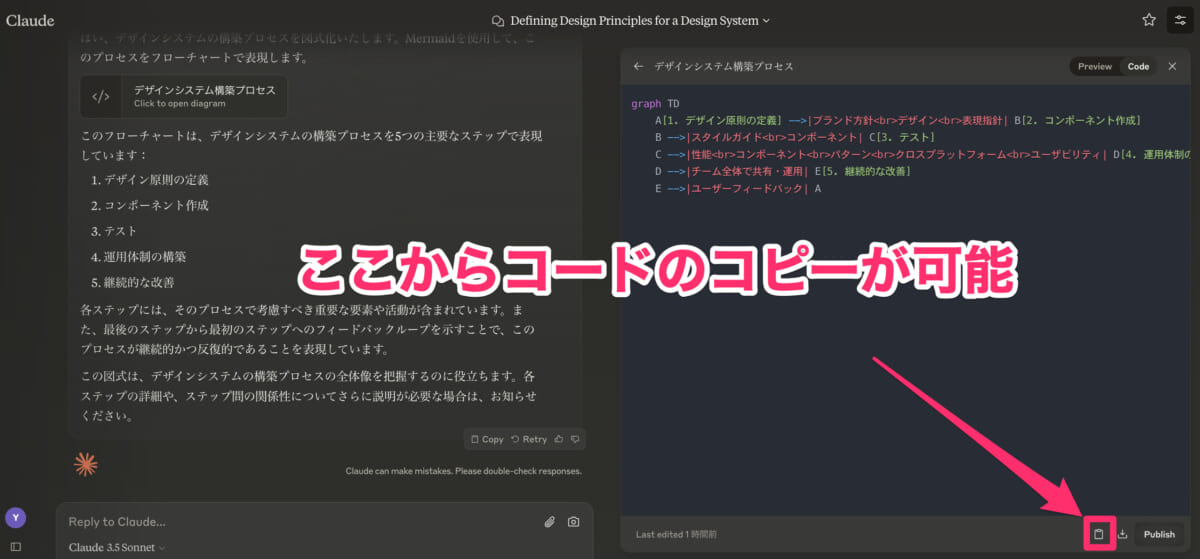
基本的に、生成されたコードやSVGはプレビュー画面で表示されます。コードは、画面右上の「Code」ボタンから確認できます。
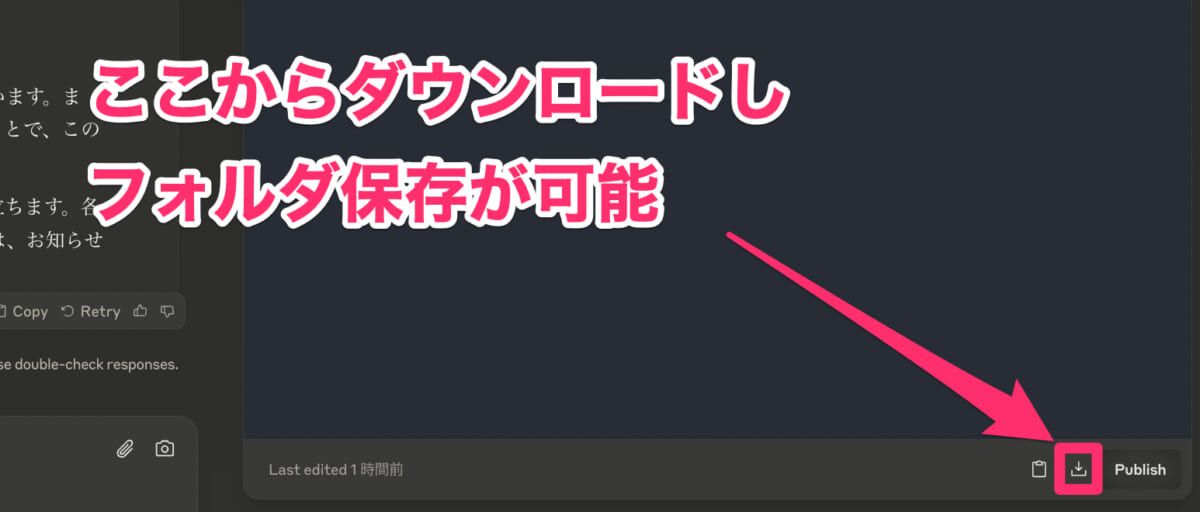
また、Artifacts画面の左下に表示されているボタンでは以下2つの操作が可能です。
- コードをクリップボードにコピー
- コードを任意のフォルダにダウンロード
▼画面左下のアイコンからコピーが可能

▼フォルダに保存もできる
 コードを確認し、修正があれば追加で依頼が可能です。変更後、すぐに動作や表示を確認できます。
コードを確認し、修正があれば追加で依頼が可能です。変更後、すぐに動作や表示を確認できます。
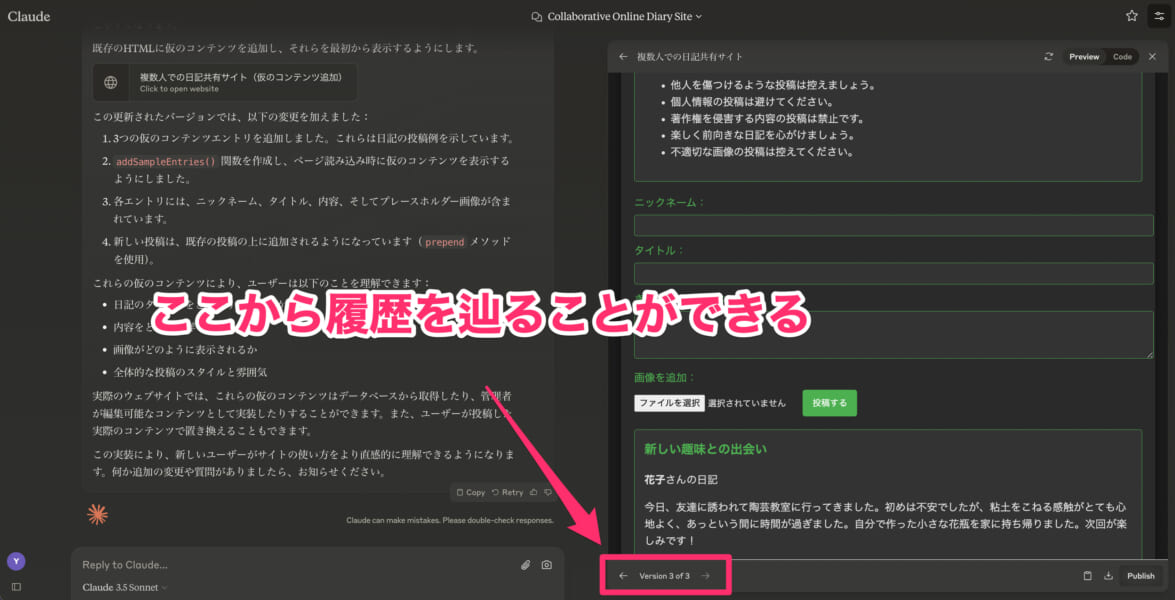
<バージョン(履歴)確認>
バージョン機能を通じて、過去に生成したArtifactsを管理できます。変更履歴も追跡できるため、以前のバージョンに戻ってコードを修正といったことも可能です。
バージョンは、プレビュー画面の左下にある矢印をクリックすることで確認できます。
 例えば、デザインの案出しを行う際に一つ基点となるコンテンツを生成し、そこに戻りながらいくつかパターン出しをする、といったこともできそうですね。
例えば、デザインの案出しを行う際に一つ基点となるコンテンツを生成し、そこに戻りながらいくつかパターン出しをする、といったこともできそうですね。
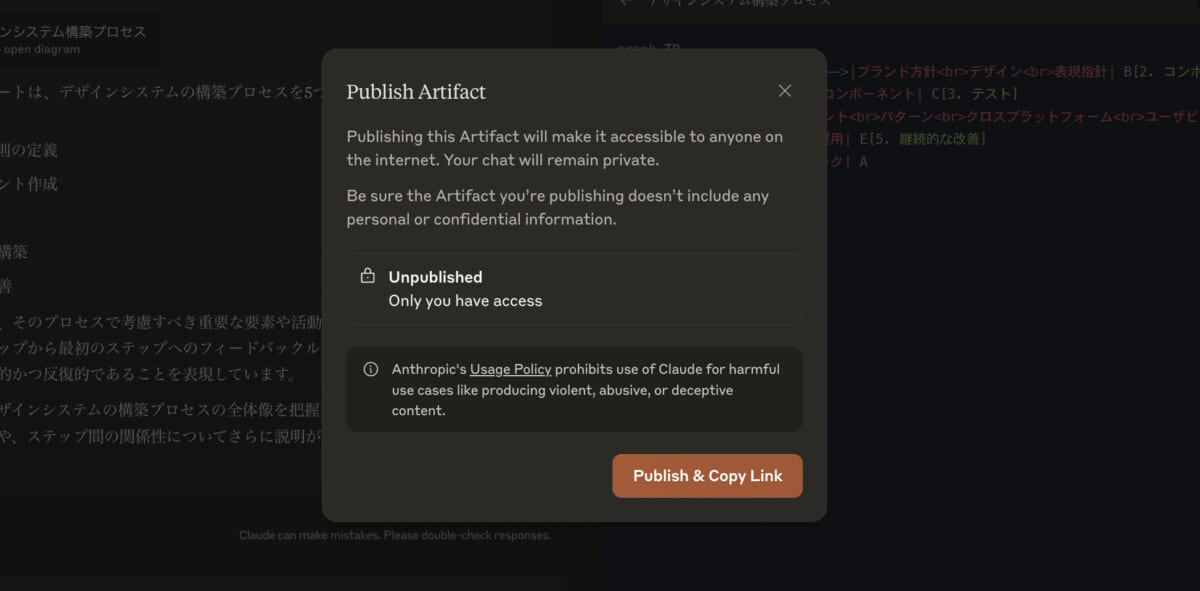
<公開機能>
生成したArtifactsは外部に公開できます。チームやクライアントへイメージを共有する際に便利ですね。
公開の仕方は簡単。プレビュー画面左下にある「Publish」のボタンを押すだけです。また、公開後も簡単に非公開設定に戻すことができます。
 実際に、先ほど作成した日記サイトを公開してみました。現状では、基本は一般公開となり、特定の個人やグループにのみ公開するといった設定はできないようです。
実際に、先ほど作成した日記サイトを公開してみました。現状では、基本は一般公開となり、特定の個人やグループにのみ公開するといった設定はできないようです。
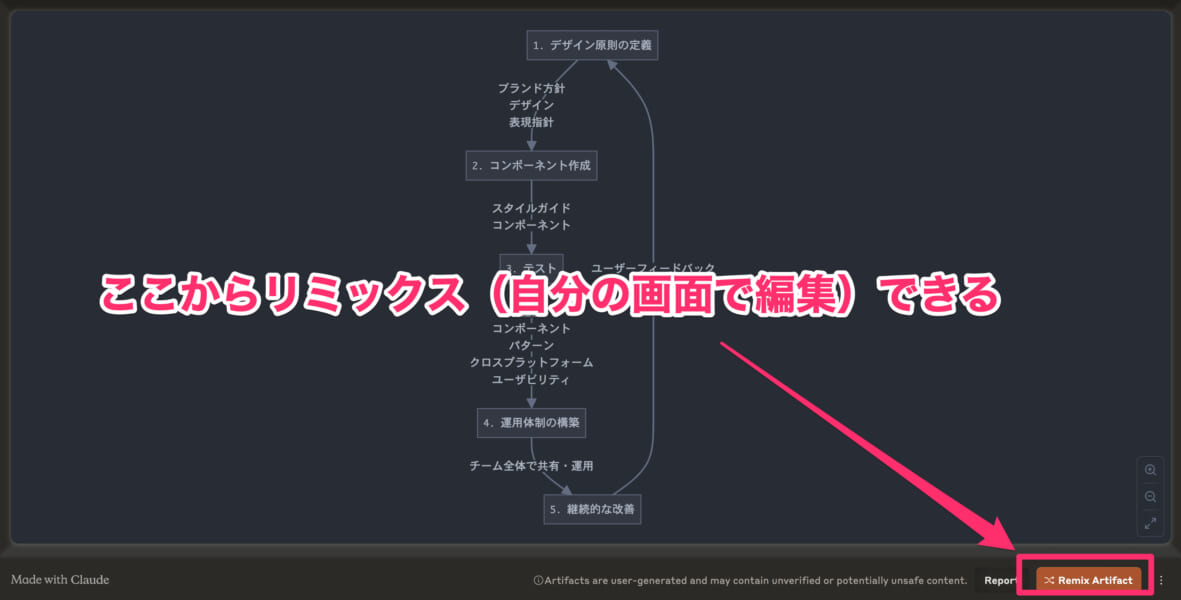
<リミックス>
リミックス機能は、他のユーザーが公開したArtifactを自分のアカウント(環境)に取り込み、実行・編集できる機能です。
公開されたURLをクリックすると表示される、画面右下の「Remix Artifact」というボタンから取り込めます。
 ここからは、具体的なビジネスシーンにおけるArtifacts活用事例をお届けします。
ここからは、具体的なビジネスシーンにおけるArtifacts活用事例をお届けします。
企業内での実際の活用方法について、2社にインタビューした内容も詳しくお伝えしますので、ぜひ参考にしてみてください。
DiningX社の事例
 まずご紹介するのは、飲食店向けAIアンケートサービス「RECOPO」を展開する、DiningX社の事例です。同社にてCTOを務める、吉波 拓夢さん(@yoshi8__)より、3つの活用事例を教えていただきました。
まずご紹介するのは、飲食店向けAIアンケートサービス「RECOPO」を展開する、DiningX社の事例です。同社にてCTOを務める、吉波 拓夢さん(@yoshi8__)より、3つの活用事例を教えていただきました。
1.プロトタイプの効率化
一つ目は、プロトタイプ作成の効率化です。過去、吉波さんから開発チームに、AIアンケートシステムへの「回答進捗の可視化」機能追加を依頼した際に、Artifacts機能を使ってプロトタイプを作成してもらったそうです。
Claudeに入力されたプロトタイプ例は以下のとおり。
アンケート回答中に表示される回答進捗のプログレスバーを作成してください:
1. 回答の全体的な進捗を示すプログレスバー
2. アンケート回答の上部に配置
3. インタラクティブなアニメーションReact、Next.js、Tailwind CSS、shadcn/ui, framer-motionを使用し、レスポンシブデザインで実装してください。
この指示に基づいて生成されたコードを確認し、必要に応じて微調整を実施。その後、吉波さんにArtifactsの共有リンク(https://claude.site/artifacts/xxxxxx)をSlack上で送信し、フィードバックをもらいながら、プログレスバーの色やその他の要素に調整を重ね、プロトタイプを仕上げていきます。
このような形でClaudeを活用することで、以下のようなメリットがあると吉波さんは話します。
- 機能の配置や優先順位が明確になる
- 色使いやレイアウトのイメージが共有しやすい
- モックアップを作成した場合は、画面遷移が一目で分かる
アイデアを視覚的に共有し、チーム内のコミュニケーションを円滑できるのは、Artifacts機能の大きなメリットではないでしょうか。加えて、プロトタイプ開発にかかる時間を削減し、フィードバックサイクルを高速で回せる点も嬉しいポイントですね。
2.クライアントとのフィードバックサイクルの迅速化
社内コミュニケーションに限らず、クライアントとの対話においてもこの利点を活かすことができます。例えば、ユーザーヒアリングの際に、要望を聞きながらその場でプロトタイピングを作成し、イメージを共有するといった形です。
実例として、サービス利用者である飲食企業のブランドマネージャーから「レポートの内容が多くて全てに目を通すのが難しいから、先頭にサマリーを表示して欲しい」という要望があがった際、CSメンバーがヒアリングを進める間に、同席する吉波さんがClaudeを使用してリアルタイムでプロトタイプを作成するといったこともあるようです。
以下が、その場合のプロトタイプ入力例です。
以下の要素を含む、「飲食店向けAIアンケート分析レポート」のプロトタイプを作成してください:
1. レポート先頭に配置する簡潔なエグゼクティブサマリー
2. ネガティブな評価項目のランキング(件数ベース)
3. 全体的な顧客満足度スコア
4. 主要な改善ポイントの要約Reactを使用し、レスポンシブデザインで実装してください。データの可視化にはrechartsライブラリを使用し、スタイリングにはTailwind CSSを適用してください。
そして、ミーティングの後半で生成されたArtifactsのURLを共有すれば、クライアントから即座にフィードバックをもらうことができます。その場で具体的な議論を行える点もArtifactsのメリットといえるでしょう。顧客満足度の向上につなげることもできそうですね。
最後に、同社ではReact、Next.js、Tailwind CSSといった技術スタックを採用しており、プロトタイプとして開発したソースをそのまま開発に活かせる点も便利な点の一つだそうです。
3.分析レポートの雛形作成
最後にご紹介する活用事例は、分析レポートの作成です。例えば、データサイエンス領域を担当しているメンバーNさんが、AIアンケートの月次分析レポートの雛形作成や、分析結果の視覚化を行うためにArtifactsを活用しているといいます。
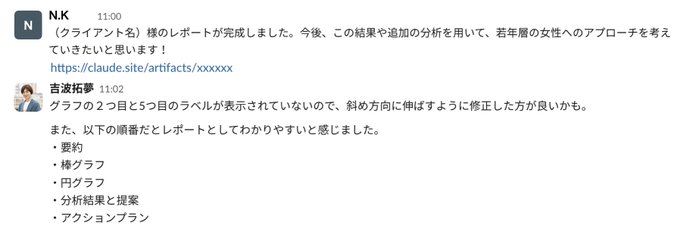
実際の、同社Slack内でのやりとりがこちら。
 クライアントに分析レポートをそのまま共有するのではなく、わかりやすくグラフ化したい…という場合にかなり便利ですね。また、グラフ化するだけでなく、データを分析した上で要約やアクションプランなどを作成してくれるのも、業務効率化につながる大きな利点といえるでしょう。
クライアントに分析レポートをそのまま共有するのではなく、わかりやすくグラフ化したい…という場合にかなり便利ですね。また、グラフ化するだけでなく、データを分析した上で要約やアクションプランなどを作成してくれるのも、業務効率化につながる大きな利点といえるでしょう。
Gaudiy社の事例
 次にご紹介するのは、「ファンと共に、時代を進める。」をミッションに掲げるWeb3スタートアップGaudiy社の事例です。同社エンジニアのseyaさん(@sekikazu01)より、社内での活用事例を教えていただきました。
次にご紹介するのは、「ファンと共に、時代を進める。」をミッションに掲げるWeb3スタートアップGaudiy社の事例です。同社エンジニアのseyaさん(@sekikazu01)より、社内での活用事例を教えていただきました。
seyaさんは、Artifactは「複雑な処理の流れを図に起こしたい時に便利」だと話します。テキストを図として描画してくれるため、すぐに視覚的に確認し、必要な場合はフィードバックして改善していけるところが良い点とのこと。
例えば、プロダクトマネージャー、デザイナー、エンジニア間など異なる専門性を持つメンバー間で、複雑な処理の流れを意思疎通のために図に起こしたいといったケースがあると思います。
その際に、まずはその全体像や流れを箇条書きし、それをClaudeに図として書き起こしてもらうといった形で利用しているそうです。会議中のアイデア共有がスムーズになり、議論がしやすくなりそうですね。
Artifactsで生成する際のポイントは、「マーメイド記法」など構造がある形式で依頼することだそうです。
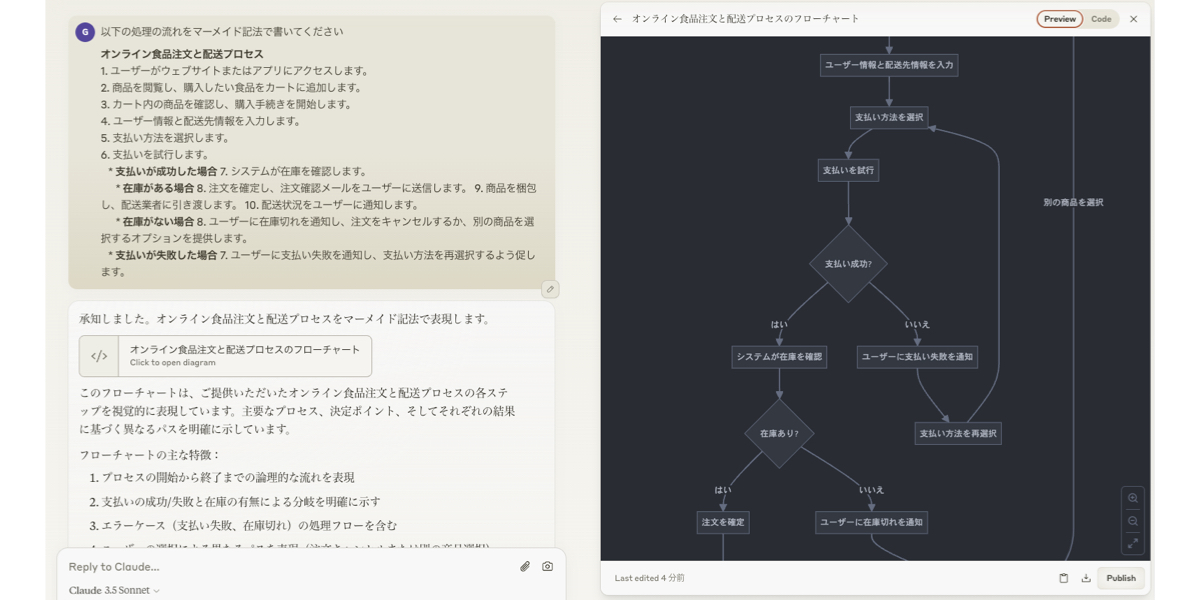
今回は、一例として以下のフローチャートを共有いただきました。分岐がある部分は階層を作った上で箇条書きし、生成を依頼。箇条書きで入力しているものの、失敗した際にステップが戻るような循環的な流れも適切に表現した形で、図を作成してくれているのはさすがClaudeですね…!
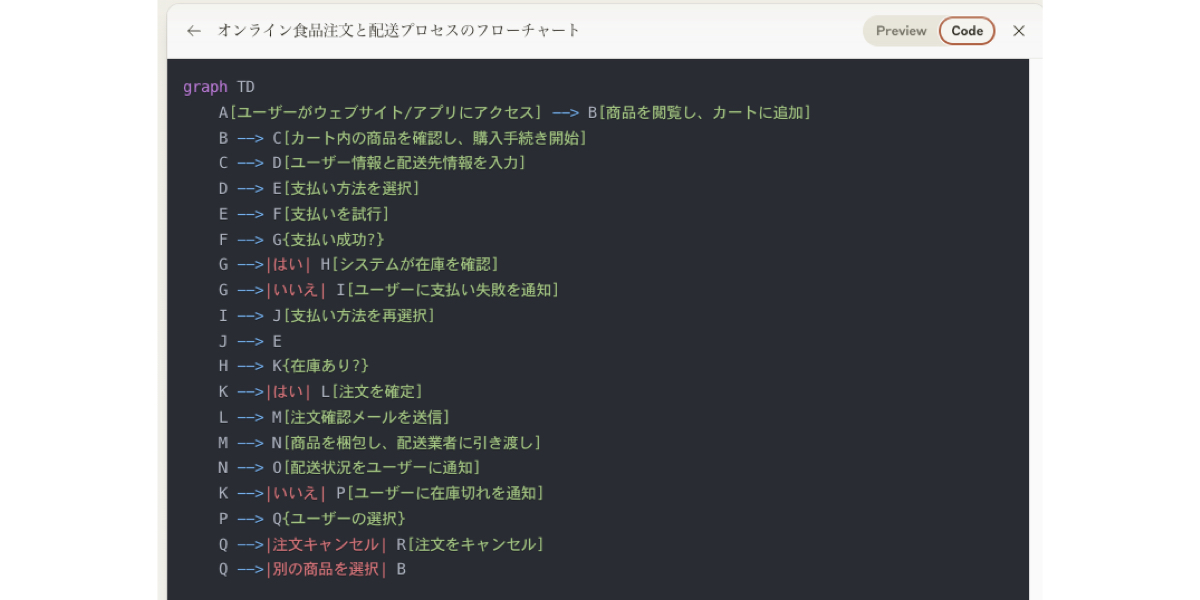
 また、生成された図の元となるコードも確認できるため、これを基に自分で細かい調整も可能です。よって、各メンバーの専門的な視点を元に修正したり、プロジェクト固有の要件に合わせたカスタマイズも自由にできるため、チーム全体の理解度や創造性の向上に寄与しそうです。
また、生成された図の元となるコードも確認できるため、これを基に自分で細かい調整も可能です。よって、各メンバーの専門的な視点を元に修正したり、プロジェクト固有の要件に合わせたカスタマイズも自由にできるため、チーム全体の理解度や創造性の向上に寄与しそうです。
 このような体験は、テキストエディタなどでも描画用の拡張など入れることで実現できる可能性もありますが、やはり「Web上で即座にアイデアを試していける点」がArtifactsの大きな魅力として感じられているそうです。
このような体験は、テキストエディタなどでも描画用の拡張など入れることで実現できる可能性もありますが、やはり「Web上で即座にアイデアを試していける点」がArtifactsの大きな魅力として感じられているそうです。
終わりに
いかがでしたでしょうか。今回は、Claude Artifactsの基本的な機能から、具体的なユースケースまでを幅広くお伝えしてきました。
筆者としては、ビジネスサイドと開発サイドのコミュニケーションの円滑化にかなり役立つ印象を感じました。今回ご紹介した事例を参考に、ぜひ皆さんの業務にも取り入れてみてはいかがでしょうか。(了)
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。