- コラボレーター
- seleck
海外にしかない!?ユーザーを正しい体験へ導くチュートリアル作成ツールとは

様々なアプリやWebサービスが生まれる中で、なるべく早く訪れたユーザーに「このアプリやサービスにどんな価値があるのか」理解してもらうことが大切になりました。
もしアプリの楽しさが伝わらなかったら、ユーザーは他のアプリに移ってしまいます。操作方法がわからなければ二度とログインしてくれないかもしれません。
初めて訪れたユーザーに操作方法や価値を伝えて、サービスに定着させるプロセスのことをオンボーディングと言います。ゲームであれば、チュートリアルがまさにオンボーディングのための方法です。
今回ご紹介するのは、Webサービスにオンボーディングをプログラミングいらずで実装できるAppcuesです。
▼オンボーディングツール「Appcues」

実はオンボーディングツールはまだ国産のものがありません(※ 2017/6/1現在)。確かにまだまだ市場は狭そうです…
実装コストも減らせて、簡単に効果測定ができるオンボーディングツールは今後見逃せなくなるかもしれません。
まずは登録をしましょう、拡張機能も登録する必要があります。
登録をする前に、Google Chromeの拡張機能をインストールする必要があります。この拡張機能はオンボーディングをブラウザ上で作成するのに必要になります。
一瞬でできるので、インストールしてしまいましょう。
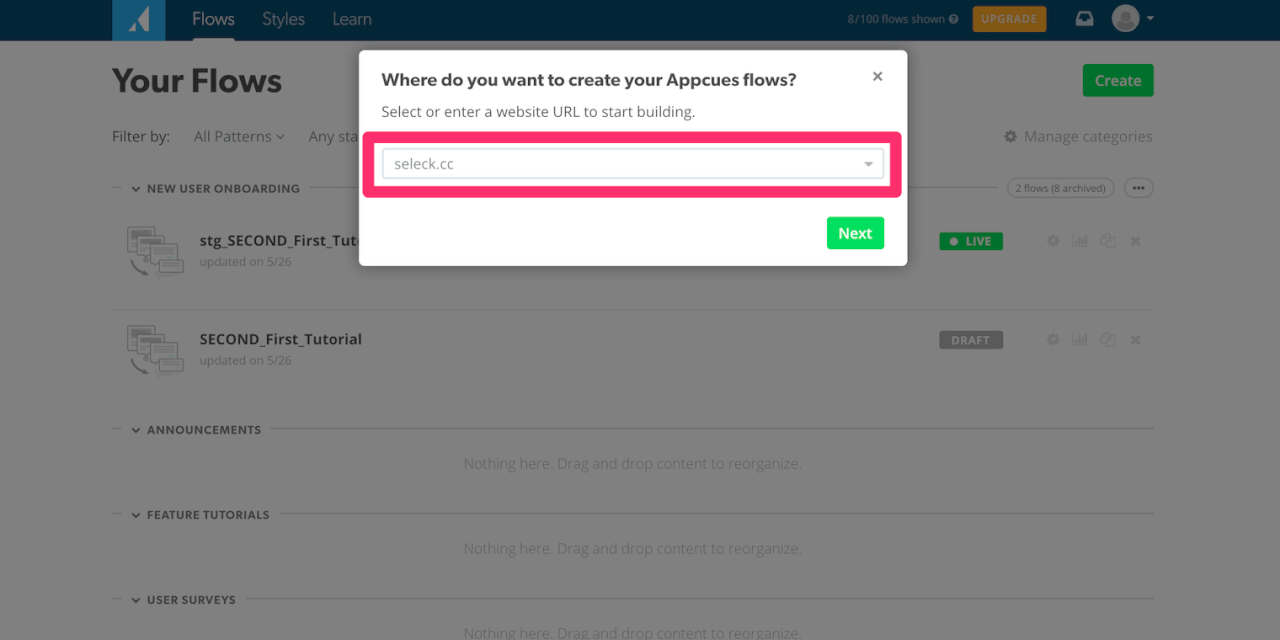
登録すると、管理画面が開かれます。ここではURLを入力しましょう。
今回は、SELECKのURLを入れてオンボーディングを作っていくことにします。
▼オンボーディングを作りたいページのURLを入力します

オンボーディングのプロセスを作っていく
URLを入力したらさっそくオンボーディングを設定していきます。
Appcuesの便利なところは、直感的な操作でオンボーディングを設定できる点です。実際の画面上でボタンを設定していくことで、本格的なプロセスを作ることができます。
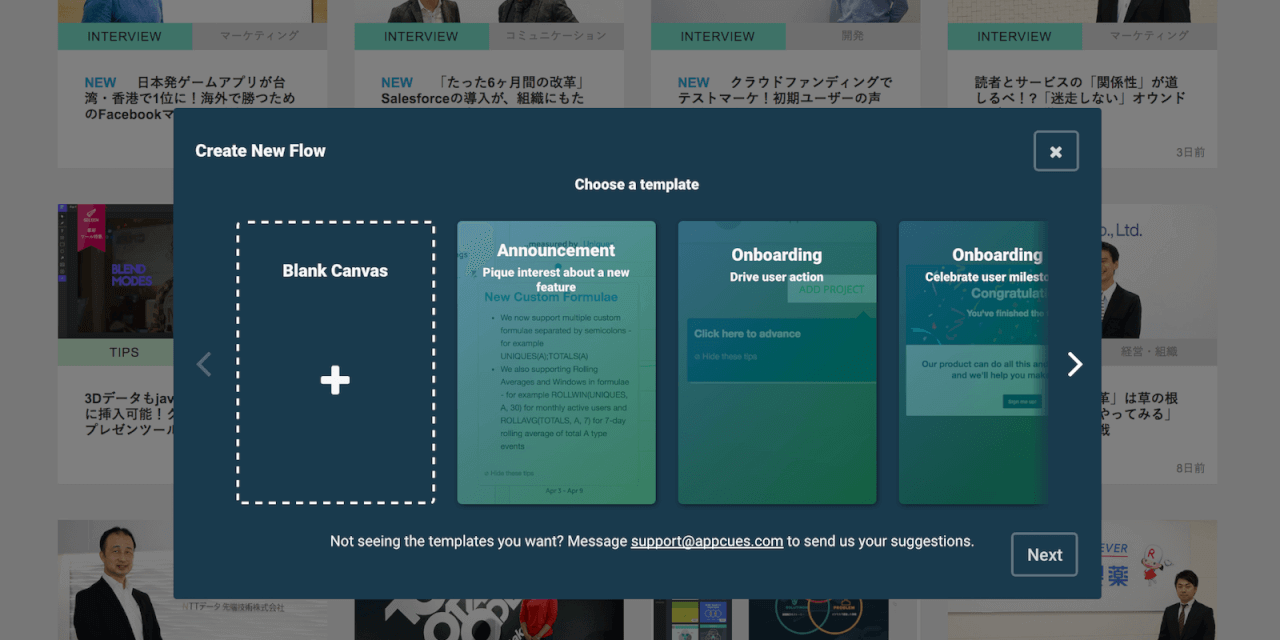
▼テンプレートから作成することもできます

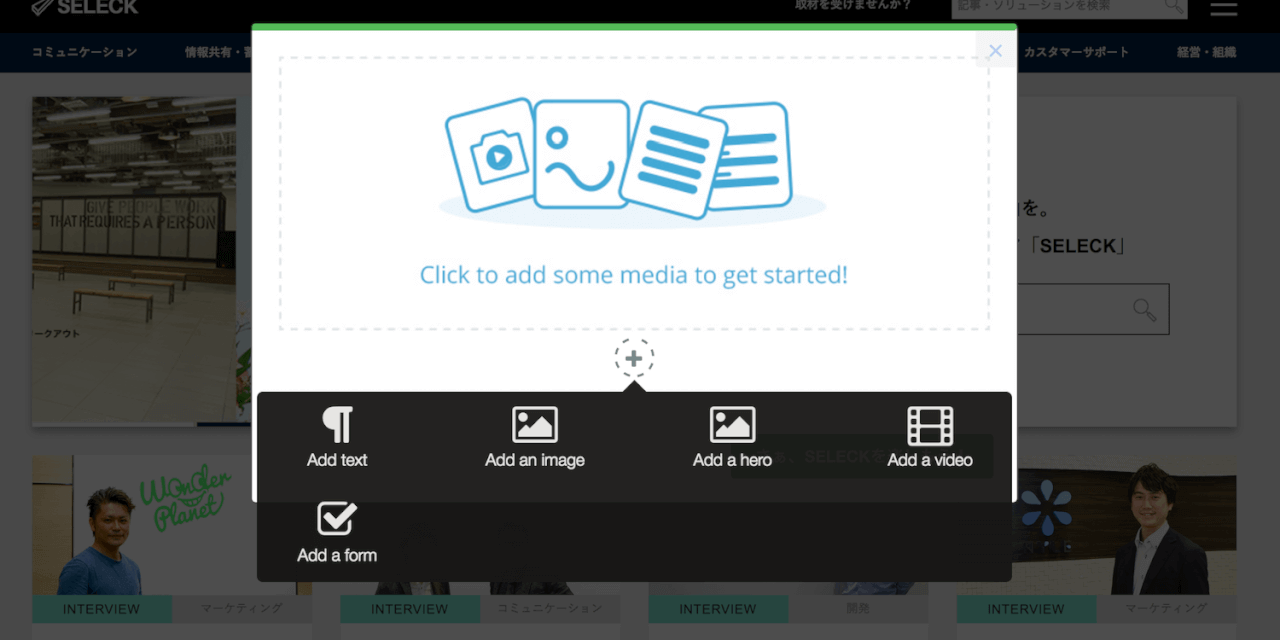
実際に作っていくには、まずページの下部にある「Add」をクリックしましょう。ここでは4つの選択肢からコンテンツを用意することができます。
Appcuesはページ下部のメニューバーからコンテンツを追加したり、編集したり、プレビューを見ることができます。
▼「Add」を押してコンテンツを追加する

Modalは画像や動画などを盛り込んで全体像を説明するのに便利
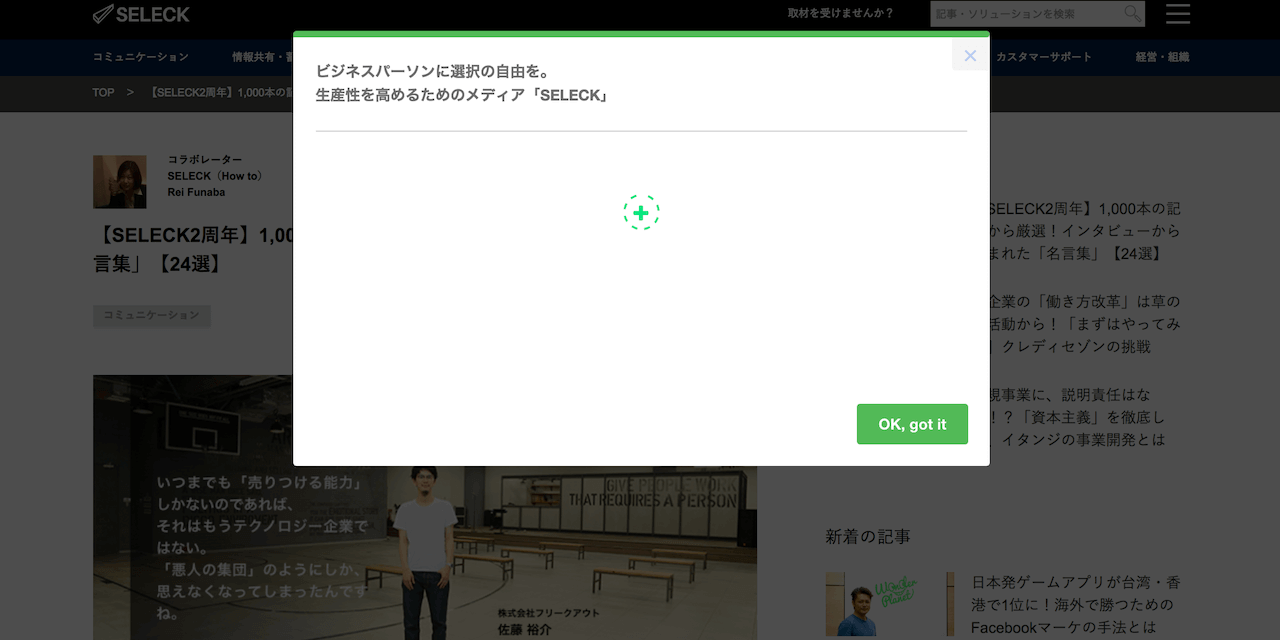
まず「Modal」から説明していきます。このコンテンツは下記の画像のように、大きく目出つように表示されるコンテンツです。
下記の画像では真ん中に表示されていますが、サイドに表示させることも可能です。
Modalにテキストや画像、動画を埋め込むことによって、サービスの全体像や魅力について説明することができます。
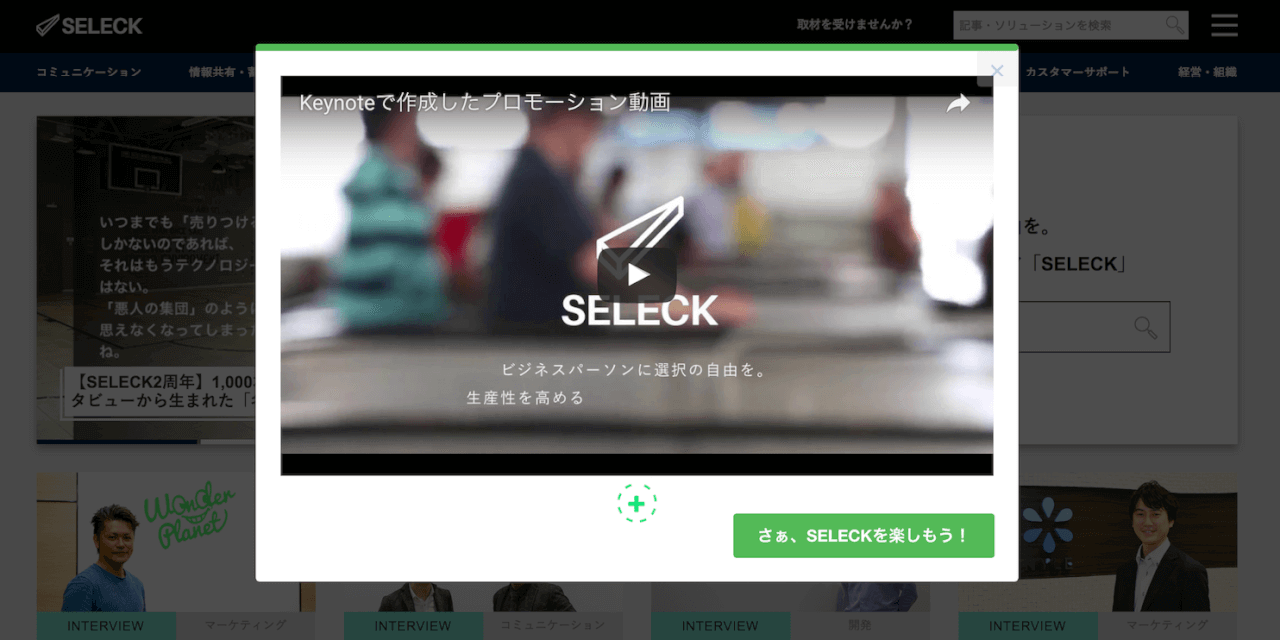
▼Modalに動画を埋め込む

今回は、「Keynoteを使った動画の作り方」の記事で紹介した動画を埋め込んでみました。
次のコンテンツに進むためのボタンも編集することができるので、コンテンツに合うように編集します。
Keynoteは動画も作れる!その万能さを再発見する6つの厳選ノウハウを大公開!
▼埋め込み後のModal

Tooltipは操作順を説明するときにとても便利
新たにコンテンツを追加したいときは、もう一度「Add」を押しましょう。今度はTooltipにチャレンジしてみます。
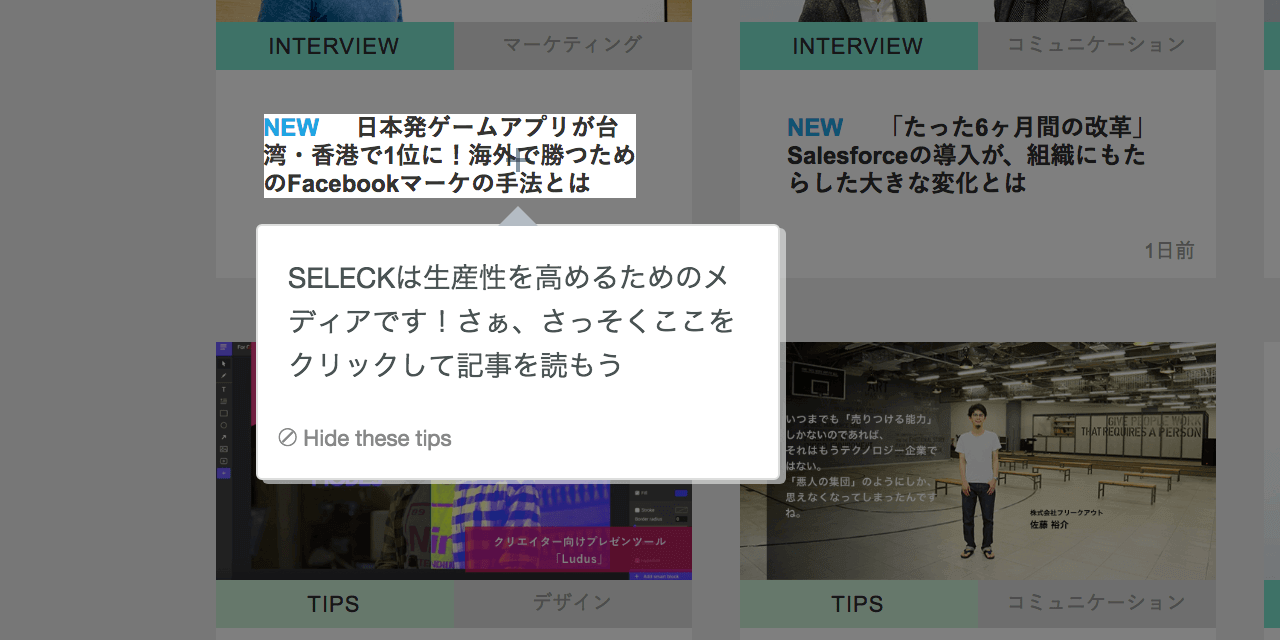
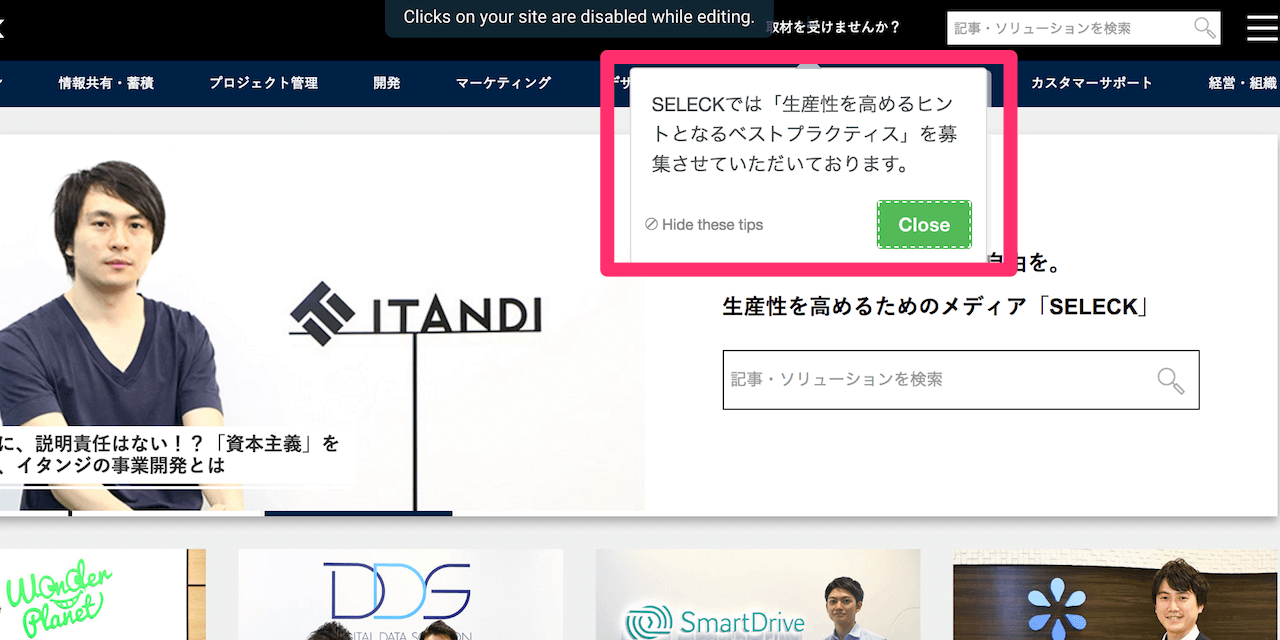
Tooltipは、四角い吹き出しを表示して、ユーザーに操作を促します。
吹き出しの中でテキストを使って説明をすることもできるので、「ここをクリックしたらどうなるのか」「その次に何をして欲しいのか」をユーザーに迷うことなく理解してもらえます。
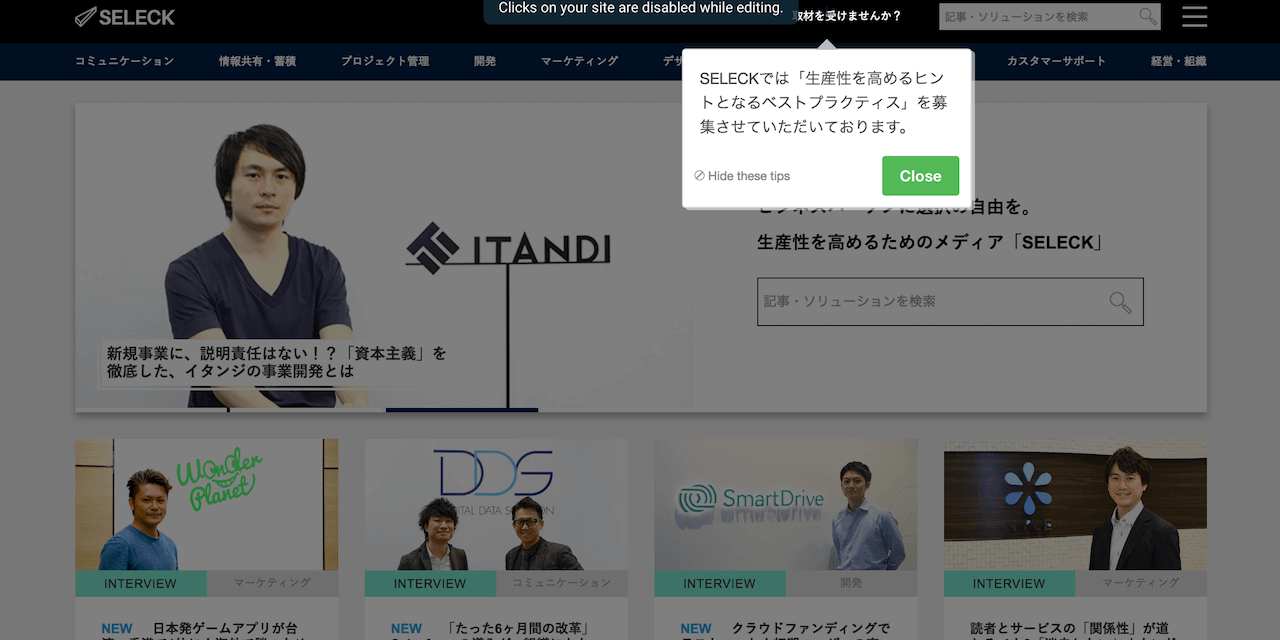
▼取材依頼を促すTooltip

今紹介したコンテンツの他にもHotspotと、Slideoutを選ぶことができます。
Hotspotは赤い点で注意を惹きつけ、クリックしてもらうことでコメントを表示することができます。
必ず押されるわけではないのですが、「こういうこともできますよ!」というサブ機能の紹介をする時には非常に便利ですね。
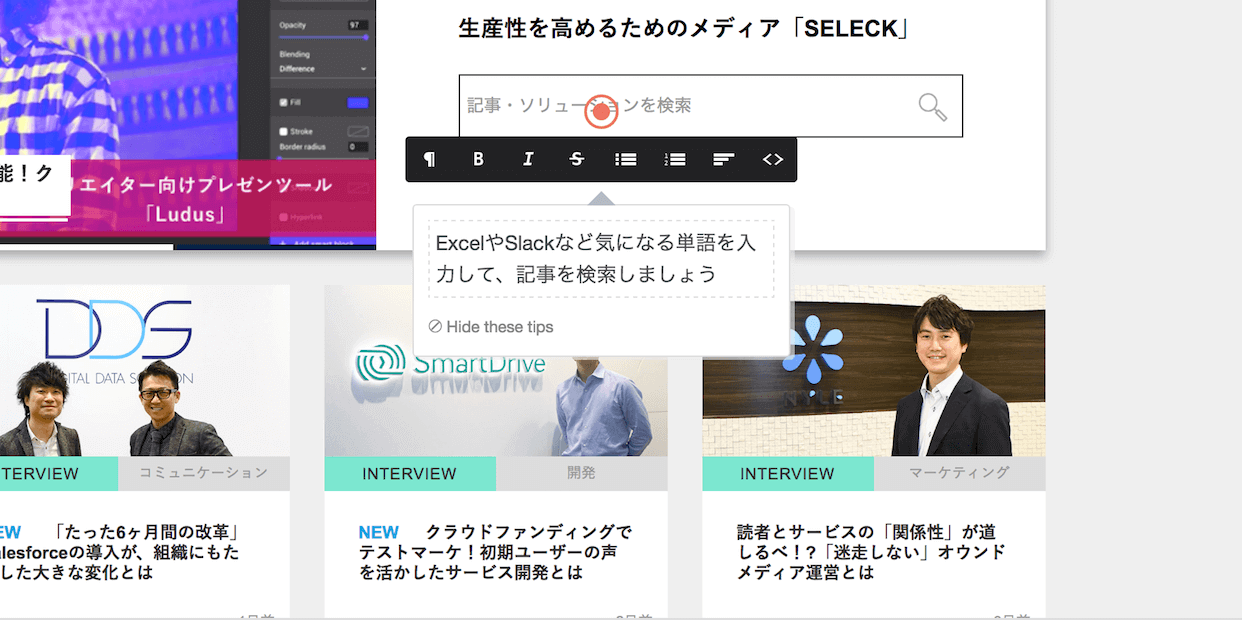
▼Hotspotで検索窓の注意を惹かせる

Slideoutは画面の右下や左下に小さいModalを表示させておくことのできる機能です。キャンペーンの案内やメルマガ登録などに便利かもしれません。
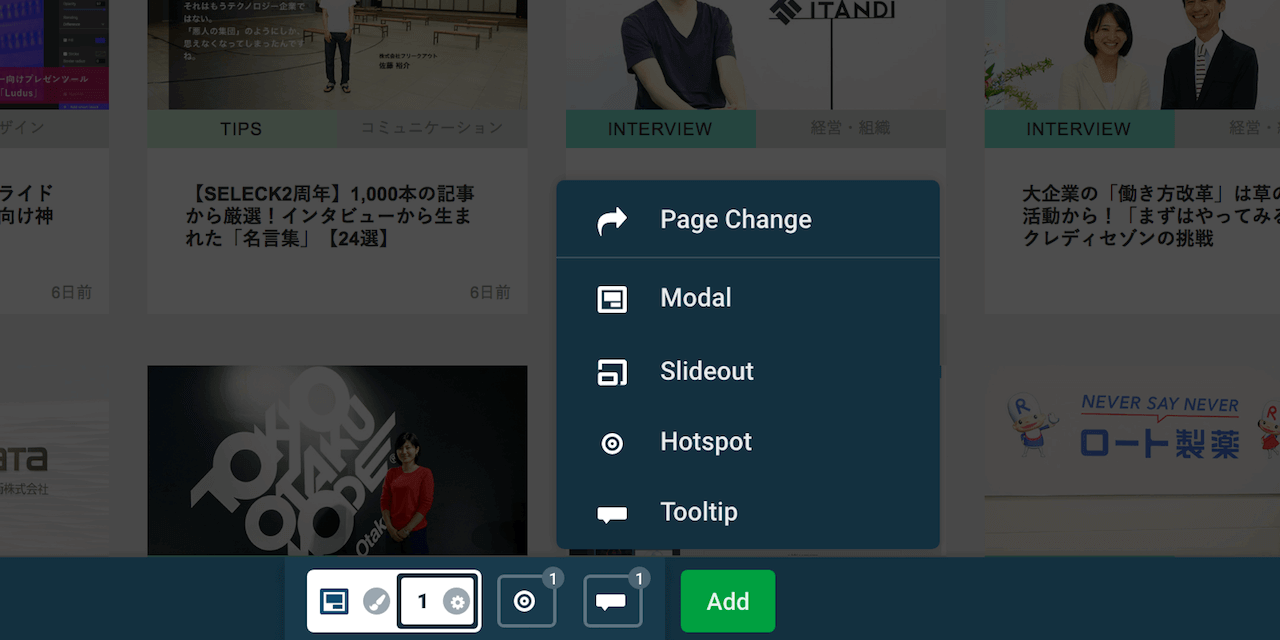
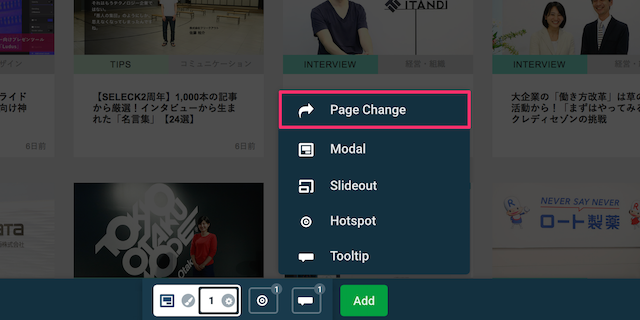
ページを遷移したあとにも、もちろんコンテンツを置くことができます。「Change Page」を押して、ページを切り替えてから、同じくコンテンツを設定していってください。
▼「Change Page」の画面

▼別ページのModal画面

コンテンツの編集やスタイルの変更も可能
これらのコンテンツは細かく編集することができます。
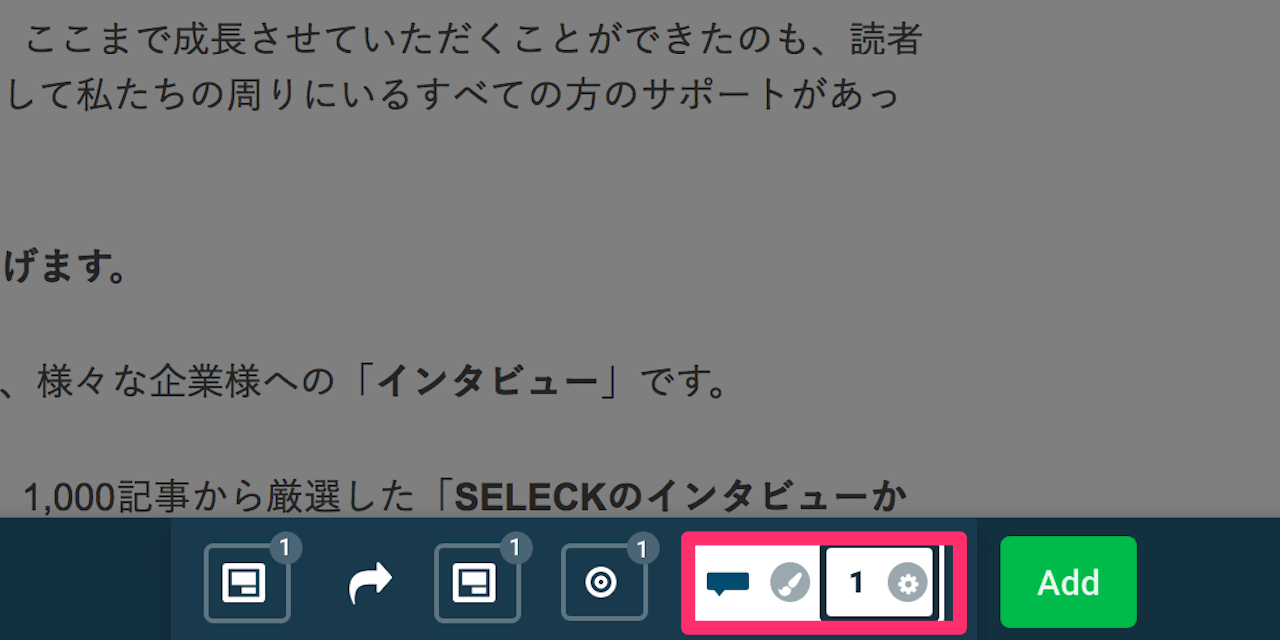
ページ下部の対応するコンテンツの歯車を押すと、編集画面が出てきます。ここでできるのは、コンテンツを置く位置を変えたり、次のコンテンツに進むタイミングを指定することができます。
例えば、「ある機能を使わないと次のプロセスに進めない」ような設定ができます。
▼コンテンツの編集は「歯車」から

また、ユーザーがコンテンツに触れているときの背景も変更することができます。例えば、Tooltipを目立たせるために、背景を黒くすることも可能です。
▼背景を変えてコンテンツを目立たせる

コンテンツのボタンなどのカラーは、デフォルトで緑色に設定されています。Webサービスによってはブランディングに響く場合は変更しましょう。
変更は、管理画面に戻って「Style」から変更することができます。
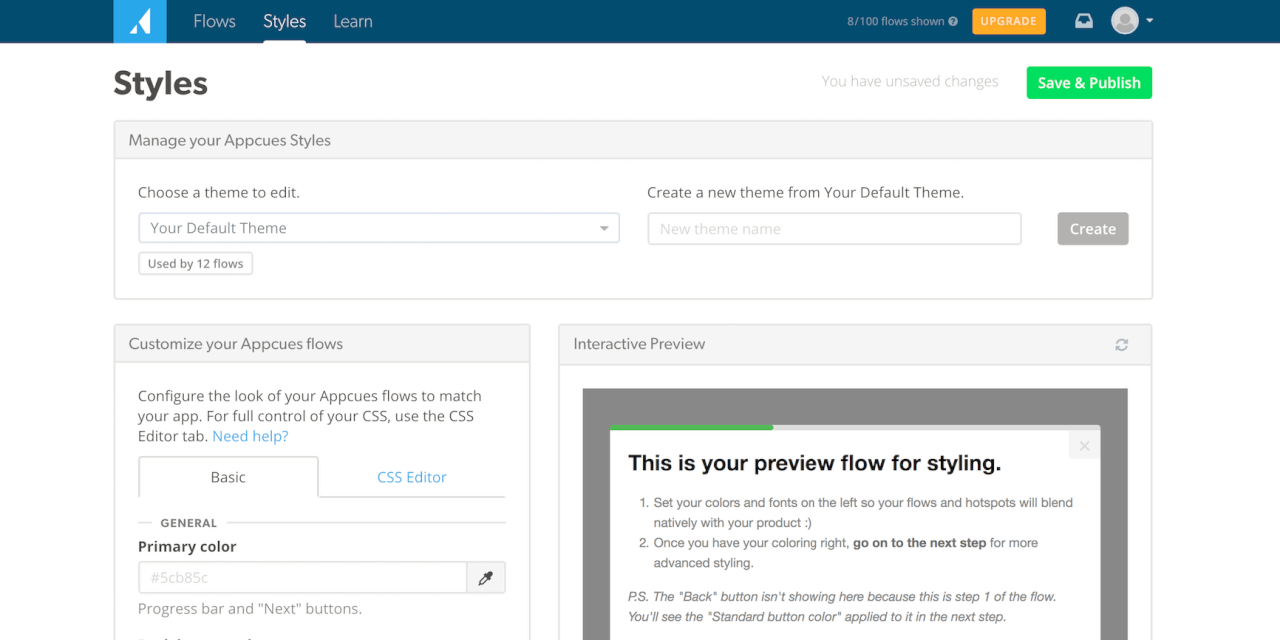
▼表示させるコンテンツのスタイルを変えることができます

ここまでできたら、作ったオンボーディングを確認してみましょう。ページ右下の「Preview」を押すと、現在のオンボーディングを体験することができます。
ユーザーにとってわかりやすいか、価値を感じてもらえる体験が設計できているかが重要です。
オンボーディングの設計は実は非常に奥が深いです。それだけユーザーに定着してもらうことは大変ですし、きちんとしたオンボーディングを設計できれば成果にもダイレクトに響くものです。
気になる方は英語ですが、Appcuesのブログを見てみるといいかもしれません。
Appcuesのブログはこちら
テクニックの一つとして、定着しやすい既存のユーザーの傾向を分析し、同じような行動をオンボーディングのときに体験してもらうことなどがあります。
実装はタグを埋め込むだけのプログラミングいらず
Previwで問題がなければ、タグを埋め込みましょう。
その前に「Publish」を押して、オンボーディングを誰に・いつ・どのくらい表示させるかを決めます。
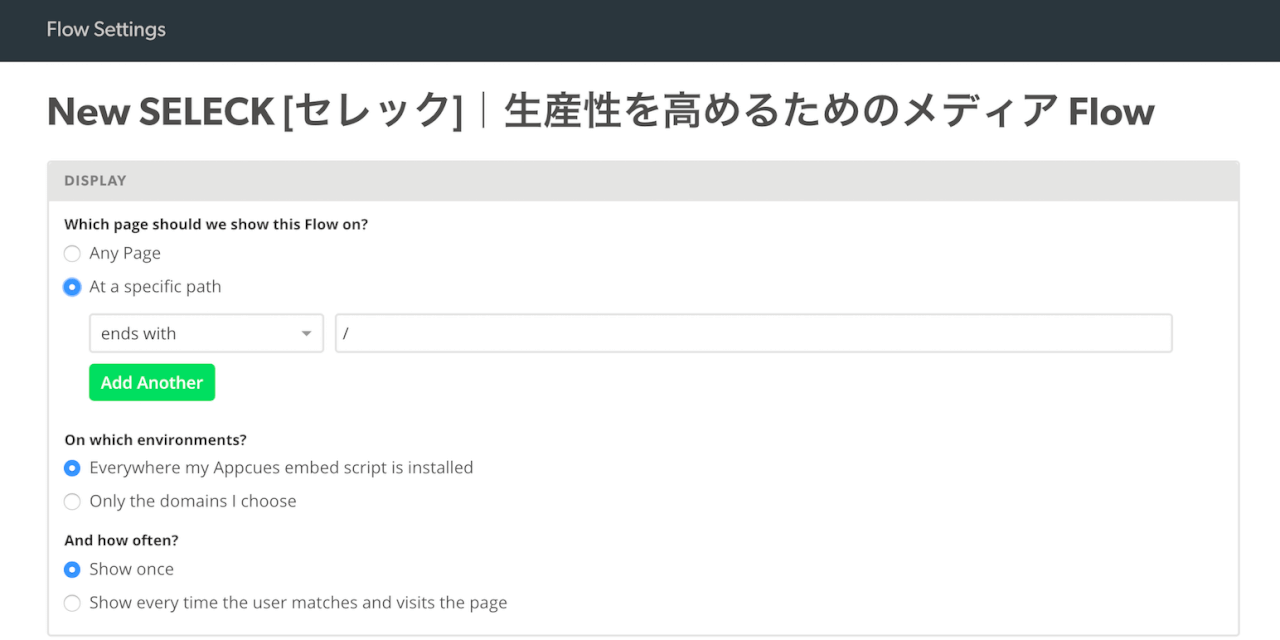
▼オンボーディングの表示設定をする

設定では、「ページを訪れた全員に表示するのか、特定のユーザーだけなのか」「オンボーディングが終わったらどのページに戻るのか」「何回も表示させるのか、一回きりなのか」設定することができます。
新しい機能を実装したときや、使い方がわからないユーザーにピンポイントで出したい時にも応用が効きそうですね。
実装はプログラミングいらずです。指定されたタグをWebサービスに埋め込めば、実装完了です。
成果測定をして、オンボーディングを改善していく
Appcuesでは、作ったプロセスの一つひとつがきちんと見られたのか、アクティビティを確認することができます。
途中で離脱してしまったオンボーディングはユーザーにとって長すぎたり、理解がしにくかったものかもしれません。
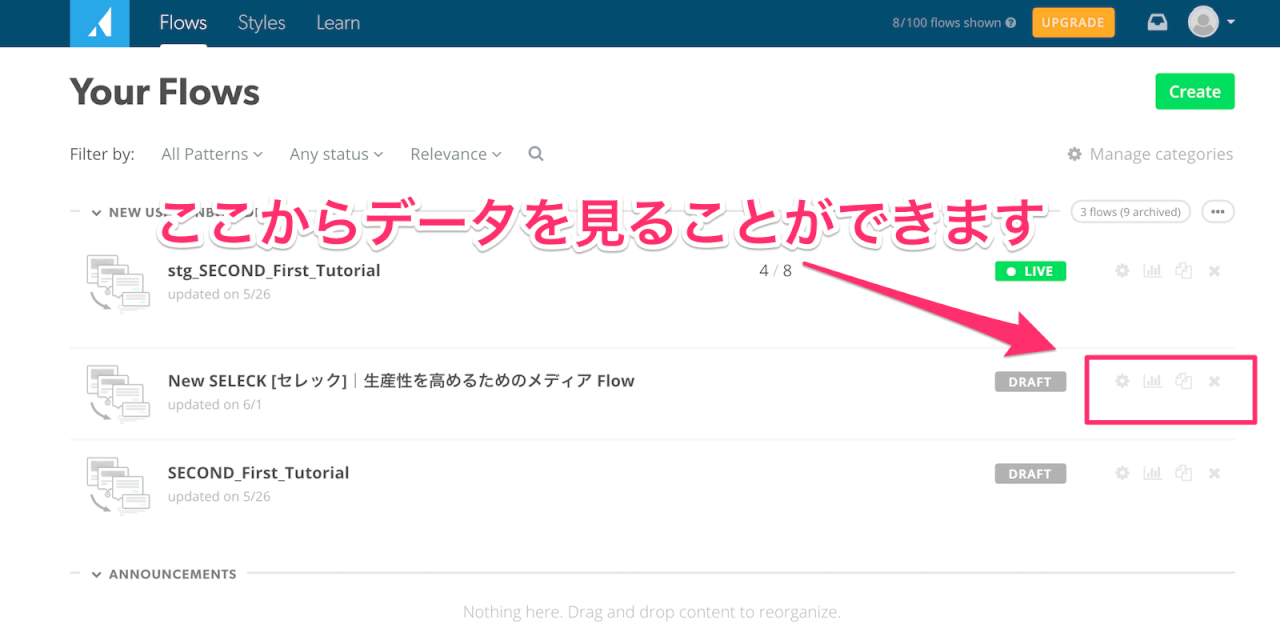
▼管理画面から成果を見ることができます

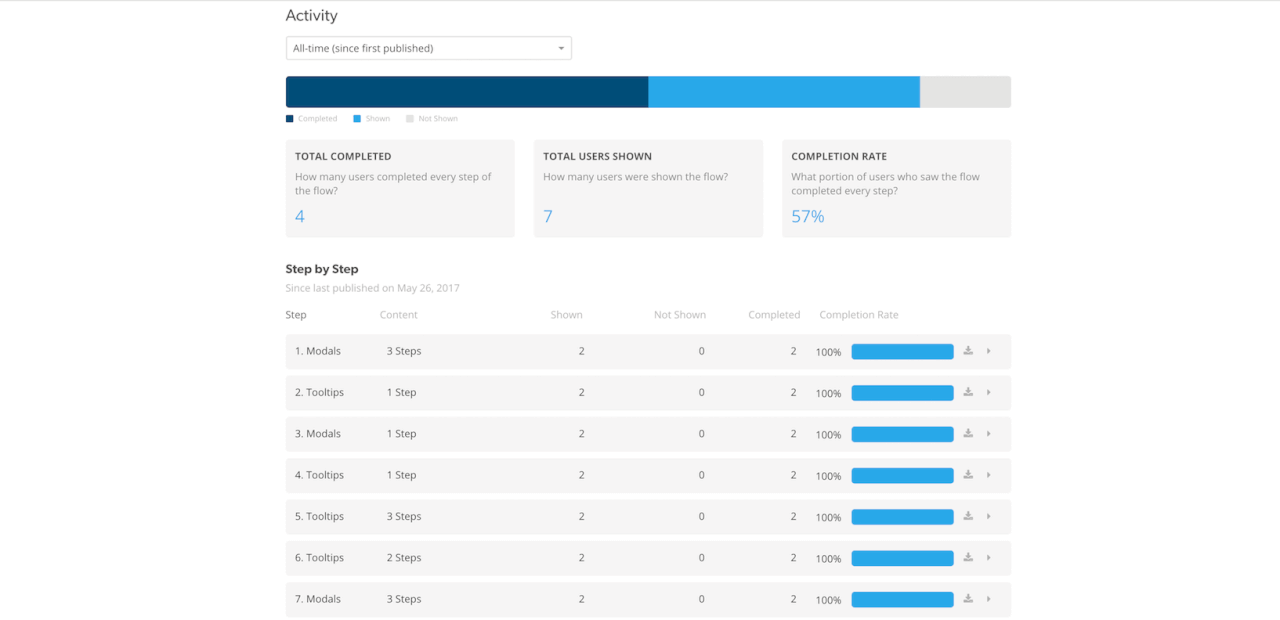
▼Activityでオンボーディングの成果がわかります

Appcuesは、Google AnalyticsやKiss metrics、intercomなどのツールとも連携することができます。
ユーザーがオンボーディングを体験して、どのような動きをしたのか見るためには、連携させるのが良さそうです。
実装コストを下げながら、ユーザーを定着させることができる
Appcuesを使えば、大掛かりな実装をしないでもオンボーディングを実装することができます。
新しい機能のお知らせや使い方の紹介、キャンペーンのお知らせなど、使える幅が大きいツールです。
ITツールなどを駆使すれば、今までの苦労やコストが嘘のように生産性が上がる可能性があります。
SELECKでは海外にしかないようなニッチなツールも紹介していきますので、今後ともよろしくお願いします。








