- 株式会社ルクサ
- マーケティング部 マーケティングチーム
- 髙杉 友莉菜
ツール1つで自由自在にWebマーケティング!700施策を実施したKARTE活用法

〜Webサイトへの訪問者をリアルタイムに分析。最適な「Web接客」の実現により、売上を伸ばすことに成功した事例〜
ECサイトの運営においては、近年「Web接客」という概念が当たり前になりつつある。サイト訪問者1人ひとりの属性に合わせた最適な情報を表示することで、購入を促進する仕組みだ。
お得に贅沢体験ができるチケットをタイムセールで販売する「LUXA(ルクサ)」。その運営元である株式会社ルクサでは、以前、エンジニアリソースの関係上、新しい施策を実行するまでに3ヶ月〜1年かかってしまうという課題を抱えていた。
そこで同社では、Web接客ツール「KARTE(カルテ)」を導入。「滞在時間」「閲覧カテゴリ」「前回訪問からの間隔」「購入金額」など、訪問者をリアルタイムに解析した情報に基づくWeb接客を積み重ね、2年間でのべ700ものサイト改善施策を実行した。
その結果、購入転換率(※)を120%改善させた施策などが生まれ、年間1.5億円の売上増を達成したという。
※購入転換率:サイトへの訪問数に対して、実際に商品が購入される確率
今回は、同社マーケティング部の髙杉友莉菜さんに、Web接客ツールの活用によって効果をあげた施策について、お話を伺った。
ひとつの施策を打つのに、最大1年かかってしまうような状態…
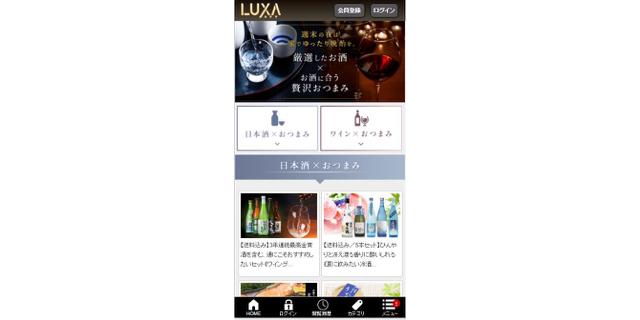
LUXAは「お得に贅沢体験」をコンセプトとした、タイムセールサイトです。レストランやエステサロンのチケット、お取り寄せグルメやコスメなど、幅広い商品を販売しています。
▼「お得に贅沢体験」をコンセプトとした、タイムセールサイトLUXA

弊社のマーケティングチームは「サイトへの集客」「サイト内でのコンバージョン」という2つの目的に対して、それぞれ3名のチームで構成されています。
私は後者の役割を担っているのですが、その中で、Web接客ツール「KARTE(カルテ)」を活用しています。

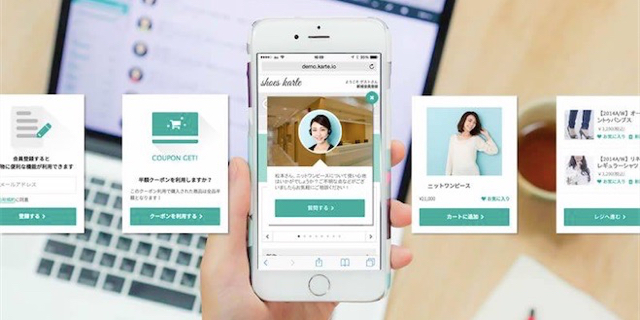
KARTEは、サイトに訪問したユーザーの属性を分析し、それぞれの嗜好性に合わせた情報やコンテンツを表示することで、リアルタイムに最適な接客を実行できるツールです。
運用にあたって特別な開発スキルも必要ないため、非エンジニアであっても、様々な施策を素早く実施することができます。
以前は、何か施策を打ちたいと思っても、エンジニアリソースが他のプロジェクトに割り当てられていたため、早くて3ヶ月、遅くて半年〜1年ほど待つ必要があったんです。
そういった背景からKARTEを導入した結果、2年間で約700もの施策を行うことができました。
豊富なセグメントを設定。滞在時間にあわせた、最適な接客を実現
KARTEでは、まず、ユーザーに対して「最も購入しているカテゴリ」「滞在時間」などのセグメントを作成しています。これによって、自分たちの知りたい情報を把握することができます。
セグメントはデフォルトで用意されているものもありますが、自由に追加することが可能です。今では、サイト滞在時のイベント、ユーザーの趣向、RFM(※)、ロイヤリティなどの様々な軸で相当数のセグメントを作って活用していますね。
※RFM:「Recency(最新の購入日)」「Frequency(購入頻度)」「Monetary(購入金額)」の3つの指標によって、顧客をグルーピングする分析手法。
▼訪問ユーザーのセグメント情報がリアルタイムに確認できる

実際に行った施策の例としては、一定の時間を超えてサイトに滞在しているユーザーに、特別なクーポンを表示しました。
「購入意欲はあるけれど、ちょっと悩んでいる」という方々に対して、商品を購入していただく機会の損失を生まないようにしたんです。
▼滞在時間にあわせてクーポンを表示し、購入喚起を行う

ただ、頻繁に訪問されるロイヤルユーザーの方々ですと、ウィンドウショッピングを楽しまれているだけというケースも多いです。そこで、クーポンを出す対象を「直近1ヶ月間で商品を購入していないユーザー」という形でセグメントしたりもしました。
以前は、LUXAへの全訪問者に対して、同じタイミングでクーポンを出していたんです。それをこのようにユーザー属性に合わせた運用に変えた結果、クーポン効率(※)は210%、購入転換率は120%改善することができました。
※クーポン1円あたりで売上がどれだけ向上したかを表す指標
サイト上のクリエイティブも自由自在に作成
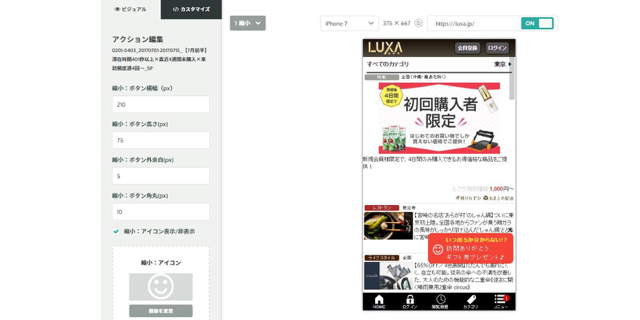
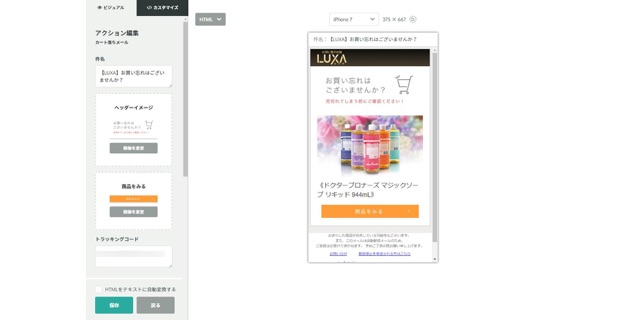
訪問者に対して表示するバナーなどのクリエイティブは、もともとテンプレートが用意されてるので、そこにテキストと画像を入れ込むだけで簡単に作ることができます。
▼バナーの編集画面

例えば、よくレストランのチケットを購入されている方向けに、「週末のご褒美に」という形で、画面右下にワインや日本酒、それに合うおつまみといったバナーを出し、専用ページに誘導しています。
▼セグメント情報を参考に、最適なバナーを表示

▼バナーをクリックすると専用ページに遷移する

高級レストランって、それほど頻繁に行くわけではないですよね。ただ、そういった嗜好性のある方々に、外食まではいかなくとも、「今週末、お家ですこし贅沢しませんか?」という形で商品を訴求しています。
サポートチームへのフィードバックがきっかけに新機能がリリース
また、KARTEのサポートチームとも積極的にコミュニケーションをとっています。そこで新しい機能を教えていただいて、どういう風に活用できそうかを相談させてもらっています。
逆に、こちらからもフィードバックさせていただくこともあり、例えば「お気に入り機能」は、私からの相談がきっかけでできた機能です。
▼サイト右下に表示される「お気に入り」ボタン

どのECサイトを見ても、「お気に入り」の機能は当たり前についていると思うのですが、当時、LUXAにはなかったんです。一方で、エンジニアの開発工数もとれなかったため、すぐに実装するのは難しい状況でした。
なんとかできないかと相談したところ、多くのサイト運営者が同じように困っているので、KARTEの標準機能としてサービスに反映したいと言って、開発してくれました。

また、デイリーに近い頻度でアップデートもされています。ユーザーや商品の情報をまとめたCSVファイルをKARTEにアップロードできるようになったときは、嬉しかったですね。
例えばRFMで分析した顧客データをKARTEにアップロードすることで、より顧客育成をするための機能・キャンペーンの告知などのアプローチを適切なタイミングでできるようになりました。
メルマガもKARTEで最適化。LINE@との連携も可能
また、今後はメルマガの最適化も進めていきたいと考えています。
現状では、性別・住所ごとの切り分けしかできていないので、KARTE上にある情報を基に、例えば「お気に入り商品の販売が終了する1日前にリマインドを送る」といった運用をしていきたいですね。
メルマガはKARTEから送ることもできますが、私たちの場合は自社システムで運用したいと考えています。
そのため、テスト的に一部のユーザーに対してKARTEからメルマガを送付し、その中で効果があがったものを、自社システムに反映させていく予定です。
▼メルマガの配信予約をする編集画面

また、LINE@もKARTEと連携しているので、KARTEから投稿をするということも徐々に始めています。
ロイヤルユーザーの育成が、今後の注力ポイント
こうして少しずつ、Web接客の最適化を進めることができましたが、今後はより顧客を育てるところに注力をしていきたいと考えていています。
というのも、ある程度コストをかけて新規ユーザーを獲得しても、1回買って、そのあとが続かない…というパターンも結構あるんですね。
私たちは、購入頻度・購入金額でユーザーのロイヤリティを15段階に分類しているのですが、全体の購入金額では、一部のロイヤルユーザーが占める割合が大きい状況です。

ですので、まずそれらの方々には、よりLUXAでのお買い物を楽しんでいただく。そしてまだ購入実績が少ない方々を、いかにロイヤルユーザー化するかということが、今後の注力ポイントだと考えています。
今は昔と違って、KARTEを利用して、スピーディーにあらゆる施策を試すことができるようになりました。まだまだやりたいことはたくさんあるので、今後も、LUXAのユーザーさんに喜んでいただけるような、最適なWeb接客を実施していきたいですね。(了)