- コラボレーター
- seleck
Re:dashを使って、パラメータで動的なダッシュボードを作る【Re:dashの使い方】【中級編】

この連載では、OSSのダッシュボードツールRe:dash(リダッシュ)の使い方を解説しています。今回は、Re:dashのQuery Parameters機能を活用して、より便利なダッシュボードを作るコツを解説します。
前回の記事では、Re:dashのインストール方法から簡単なクエリの作り方までを解説しました。Re:dashは指定したクエリを定期的に実行し、リアルタイムなダッシュボードを構築できます。
しかし、実際にサービス運用でダッシュボードを使う場合は、サイトのPV数をある特定の期間で絞ってみたいといったように、より柔軟な数字を見たくなります。
Re:dashには、そのような要望にも対応できるQuery Parametersの機能があります。パラメータを受け取って動的にクエリを書き換えることで、柔軟なダッシュボードが作れます。その作り方を見ていきましょう。

▼本シリーズ「初級編」の記事はこちら
動的なダッシュボードの必要性
Re:dashを使えば、誰でも簡単にダッシュボードを構築できます。しかし、実際にWebサービスを運用していると、より細かい数字を見る必要性が出てくるでしょう。
例えばSELECKですと、個別のページごとのパフォーマンスを見たり、振り返りのために1週間単位で数字を見たりしています。
システムによっては、ページごとに個別のクエリを書くのは現実的ではありません。(SELECKにはこの記事を書いている時点で、600記事くらいあります…。)そういった問題を解決するために、Re:dashにはURLパラメータを使用して、動的にクエリを変更させる機能がついています。
実際にRe:dashを活用している株式会社エウレカでも、この機能を活用しているようです。
他にも便利なのが、URLのクエリパラメータを使ってSQLを動的に変更できるところです。例えば、様々な期間での集計情報を出したいクエリがあった時に、集計開始日時と終了日時を動的に指定することで、SQLを組み替えることなく数字を取得できます。
パラメータを受け取るクエリを作る
Re:dashでパラメータを受け取るクエリを書くのは簡単です。クエリ文字列の中の、動的に値を変更させたい箇所に、{{}}で変数名を埋め込みます。
例えば、表示したいURLのIDごとに数値を取りたい場合は、{{id}}という形でクエリを書きます。

パラメータを埋め込んだクエリは、そのままでは実行してもエラーが出てしまいます。そのため、一度[save]した後にパラメータを付けて実行する必要があります。
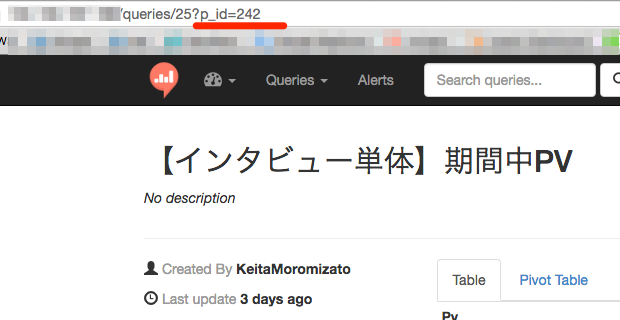
クエリにパラメータを渡すには、URLのQueryStringにp_という接頭語をつけたパラメータを指定します。idという名前でパラメータを受け取りたい場合は、p_idという風に。もちろん&を付けて複数のパラメータを渡すことも可能です。

動的なダッシュボードへのリンクを貼る
パラメータの渡し方は分かりましたが、このままだとURLを毎回自分で打たないといけません。非エンジニアが使う可能性のあるダッシュボードなのに、そのような手間が発生するのはあまりイケてないですね。
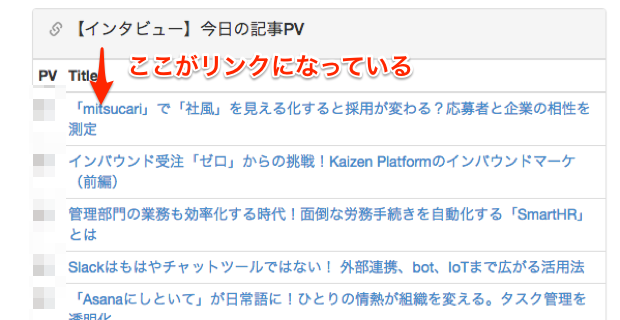
その問題を解消する1つの方法として、Re:dashにはクエリの結果にリンクを埋め込む機能があります。

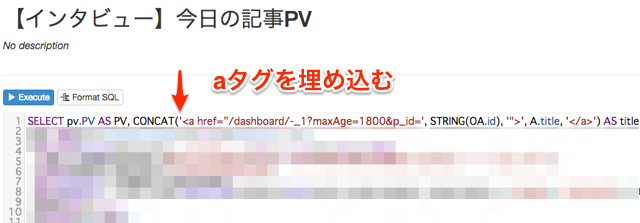
仕組みは簡単で、実行結果にHTMLのaタグを埋め込むようなクエリを記述します。使用するデータベースにもよりますが、CONCATのような構文を使えば簡単ですね。

上記のようにしてパラメータを渡し、ダッシュボードページに遷移します。すると、そこに置かれている全てのクエリ(ウィジット)に同じパラメータが渡されて、実行される仕組みになっています。
ちなみに、ここでリンクに指定しているmaxAgeというパラメータで、キャッシュの制御ができます。この例では、リンク先のダッシュボードは1800秒キャッシュを保持します。同じクエリを発行しすぎると無駄なお金がかかることがあるので、適度に節約しましょう。
Re:dashを使い倒しましょう!
個別ページのパフォーマンスを見る以外にも、クエリの作り方によってはいくらでも応用が効く機能です。世の中にはアクセス解析の便利ツールがいくつもありますが、Re:dashでもかなり高いレベルで同様の事が実現できるでしょう。
ぜひ使い倒してみてください!
【読者特典・無料ダウンロード】「秒で変わるAI時代」に勝つ。最新AIツール完全攻略ガイド
近年、AI関連サービスは爆発的なスピードで進化しています。毎日のように新しいツールがリリースされる一方で、SNS上では広告色の強い情報や、過大評価されたコメントも多く見受けられます。
情報量があまりにも多く、さらにノイズも混ざる中で、「自分にとって本当に使えるツール」にたどり着くことは、簡単ではありません。だからこそ、「正しい情報源を選び、効率的にキャッチアップすること」が、これまで以上に重要になっています。
そこで今回は、SELECK編集部が日々実践している「最新AIツール情報の探し方・選び方・使い方」のノウハウに加えて、編集部が推薦する、現場で使えるAIツール22選をすべてまとめてお届けします。