- コラボレーター
- SELECK編集部
- 舟迫 鈴
進化を続けるインタラクションデザイン ネイティブアプリからウェアラブルデバイスまで

日本でも、「インタラクションデザイン」という言葉を聞く機会が多くなりました。しかしそもそも、「インタラクションデザインって何?」という問いに対して、明確に回答できる人はそう多くはありません。

インタラクションデザイン/Interaction Design とは、人間とインタラクション(相互作用)を行う、プロダクトやシステムを対象とするデザインのことです。そしてインタラクションデザイナーの仕事は、人間と、人間が使うモノに意味のある関係性を作り出すこと。
つまり、優れたインタラクションデザインとは、人が何かモノを扱う時の、優れたUX(ユーザー体験)を生み出すためのデザイン、と言えます。
実は日々、私たちは優れたインタラクションデザインの恩恵を受けています。例えばATMでお金を引き出すという行為。画面に数度タッチするだけで、簡単にお金を引き出すことができます。これはATMという機械が、そのようなユーザー体験を実現できるようにデザインされているからです。
他にも、スマートフォンで話す、メールを送る、Web上で写真を共有する、といった日常の様々な私たちの行動は、良いインタラクションデザインによって実現されているのです。
Interaction Design (IxD) defines the structure and behavior of interactive systems. Interaction designers strive to create meaningful relationships between people and the products and services that they use, from computers to mobile devices to appliances and beyond. — The Interaction Design Association
世界規模で高まりを続ける、インタラクションデザインへの注目度
インタラクションデザインという概念自体は、新しいものではありません。その言葉を最初に使ったのは、世界で最初のノートパソコンを設計した工業デザイナー ビル・モグリッジ(Bill Moggridge)と、マウスをつかった GUI (Graphical User Interface) の開発に携わったビル・バープランク(Bill Verplank)だと言われています。1980年代なかばのことです。
現在では技術の進化によって、インタラクションデザインの対象はより幅広くなりました。コンピューターからモバイルデバイス、アプリーケーション、ハードウェアまで多岐に渡ります。
今年の4月に韓国で開催されたCHI(Computer-Human Interaction Conference)では、インタラクションデザインというテーマのもと、最先端の技術を使ったさまざまなプロダクトが発表されました。CHI33年の歴史の中で、アジア圏での開催は初めてだそうです。インタラクションデザインへの注目度が、世界的に拡大していることが伺えます。
優れたインタラクションデザインを実現する、様々な技術が登場
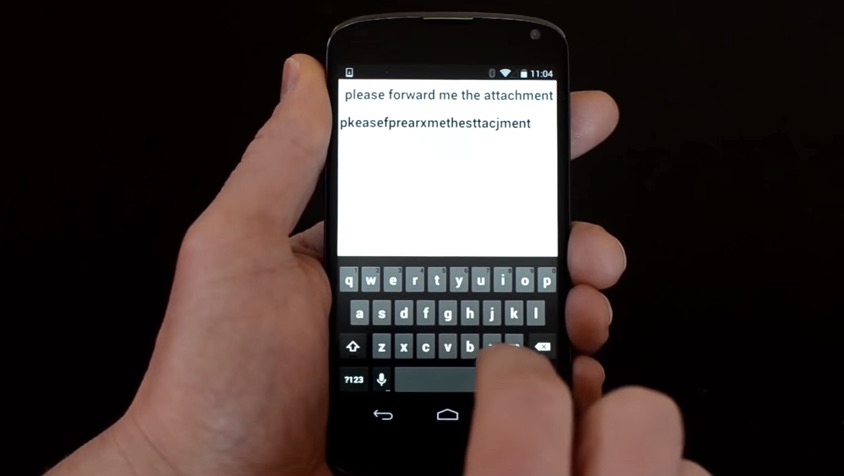
たとえばCHI2015でBest Of CHIに選ばれたプロジェクトのひとつが、「VelociTap」。タッチスクリーン・キーボードで、文章全体の構成を元に文字を校正してくれます。具体的にはこちらの動画がわかりやすいです。
1分あたり41単語の判別が可能で、エラー率はわずか3%。スマートウォッチサイズのプロダクトでこれだけ精度の高い機能が実現できるところまで、ユーザー体験を支える技術は進化しています。
また、他にも面白い事例としては「つけ爪」のように指先に装着できるウェアラブルデバイス、「NailO」も紹介されました。こちらも動画が提供されています。
例えばタブレットにレシピを表示しながら料理をしている時に、肉や魚を触った手をいちいち洗って画面をスクロールするのは面倒です。そのような課題を解決する「できるだけ身体の一部と感じられるような」デバイスとしてNailOは開発されました。まさにユーザー体験を追求した結果として生まれた、インタラクションデザインだと言えます。
ネイティブアプリへの移行で、使うべきデザインツールも変化
日本でも、特にネイティブアプリにおけるUXを向上させるためのものとして、インタラクションデザインを重視する企業が増えてきています。そして例えば多くのWebサービスを生み出し続ける株式会社サイバーエージェントでクリエイティブ・ディレクターを務める及川さんによると、
僕が入社した時には、まだサイバーエージェントの戦略としてはWebが中心でした。昨年(2014年)辺りから、スマートフォン領域に関してはネイティブに移行するという流れが出てきて。それに伴って、アニメーションやスムーズなインタラクションといった、フルネイティブであれば実現できる要素をUIデザインに取り入れ、よりUXを向上させていく必要がありました。— インタラクションへの共通認識をどう持つか?スマホ時代のデザインプロセスの進化とは
という背景があったそうです。そうした背景があり、同社ではインタラクションデザインを追求するために、デザイナーが使うツールも変化しています。そのひとつがプロトタイピングツールのPixateです。
Pixateの一番の特徴は、バラバラに書き出したUIパーツを読み込んで、実際のアプリのUIに近い構造を再現できることです。そうすると、「スクロールするにつれ、タイトルバーが縮小されて徐々にフェードアウト、同時に画面下部にコンテンツがフェードインしてくる」といったような細かいインタラクションが簡単に作成できるんです。— インタラクションへの共通認識をどう持つか?スマホ時代のデザインプロセスの進化とは
また、同社のデザイナー育成機関である「モックテックラボ」では、動画制作ツールAdobe After Effectsを活用し、インタラクションデザインの実習を行っています。同機関で講師を務める大塚さんによると、
After Effectsは、映像合成や、モーショングラフィックスを作成できるソフトウェアです。これをUI/UX制作に活用すると、画面の細かい変化を含めたより細部の情報までを、プログラミングなしで表現することができます。(中略)After Effectsであれば、実際の動きを見て確認できるので、細かい認識やニュアンスまでを(デザイナーとエンジニアで)正確にすり合わせることができます。 —UXデザインって、何?「人の世界を変える」インタラクションデザイン実現法
このように、様々な領域でインタラクションデザインの重要性が高まり、それを取り巻く技術やツールも進化を続けています。人とモノの関係がどう変化していくのか、今後も楽しみですね。









